Process Document

Introduction
In this project, we were encouraged to explore different tools of technology and softwares. Below are links to posts published about various different tools and softwares that I discovered. I was drawn to them as I have seen some of them advertised on my social media or just discovered them through my own deep dives. I liked the aesthetics of them and the concept behind them. I thought it would be good to begin a collection of resources I can refer back to, to enrich my process and outcomes.
Expanding My Knowledge
One of my struggles has been finding materials that are both interesting and unique. I wanted to expand my knowledge of different websites and software to ensure my work evolves and doesn't rely on the same sources of inspiration. This module has been really helpful in broadening my awareness of various resources and improving my ability to search for new sources of inspiration.
New Inspirations and Tools
Neubau
Neubau is a typographic studio known for its engaging motion type posters. It’s a great source of inspiration, especially for understanding different grid types purely through typography. I find it useful for visually learning about how typography can interact with layout and motion.
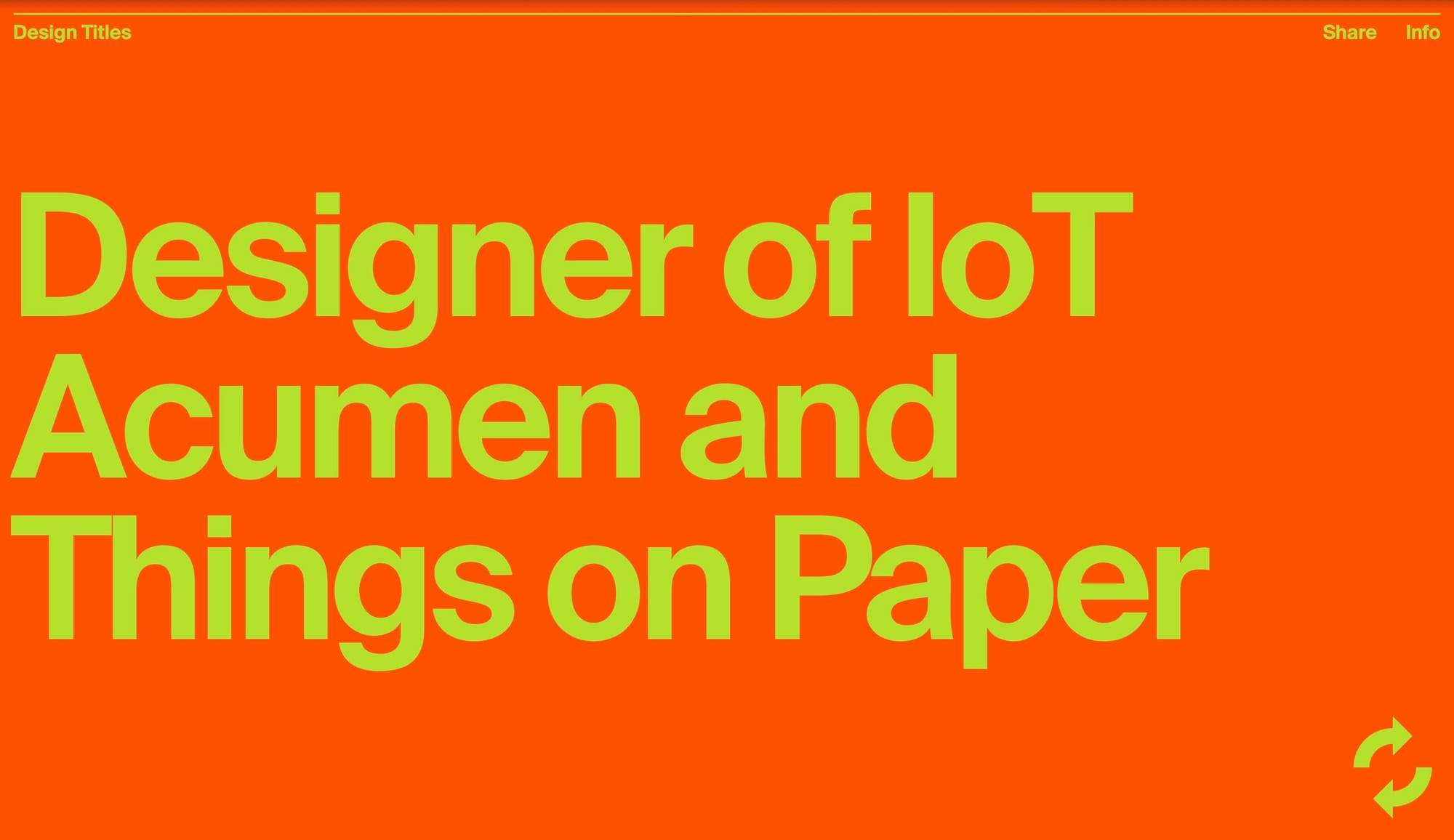
Design Titles
Design Titles is an excellent visual resource for color palettes. It randomly generates color combinations that can be adjusted and created endlessly until a pleasing combination is found. It’s especially helpful when I feel stuck in a loop of using the same color schemes over and over again.
Another Graphic
Another Graphic, like Neubau, offers a variety of compositions, but what makes it unique is that it features work from multiple designers. This diversity in design practices is useful for expanding my own experiments and approaches. It’s similar to Pinterest, but with proper credit given to each designer.
New Creative approaches
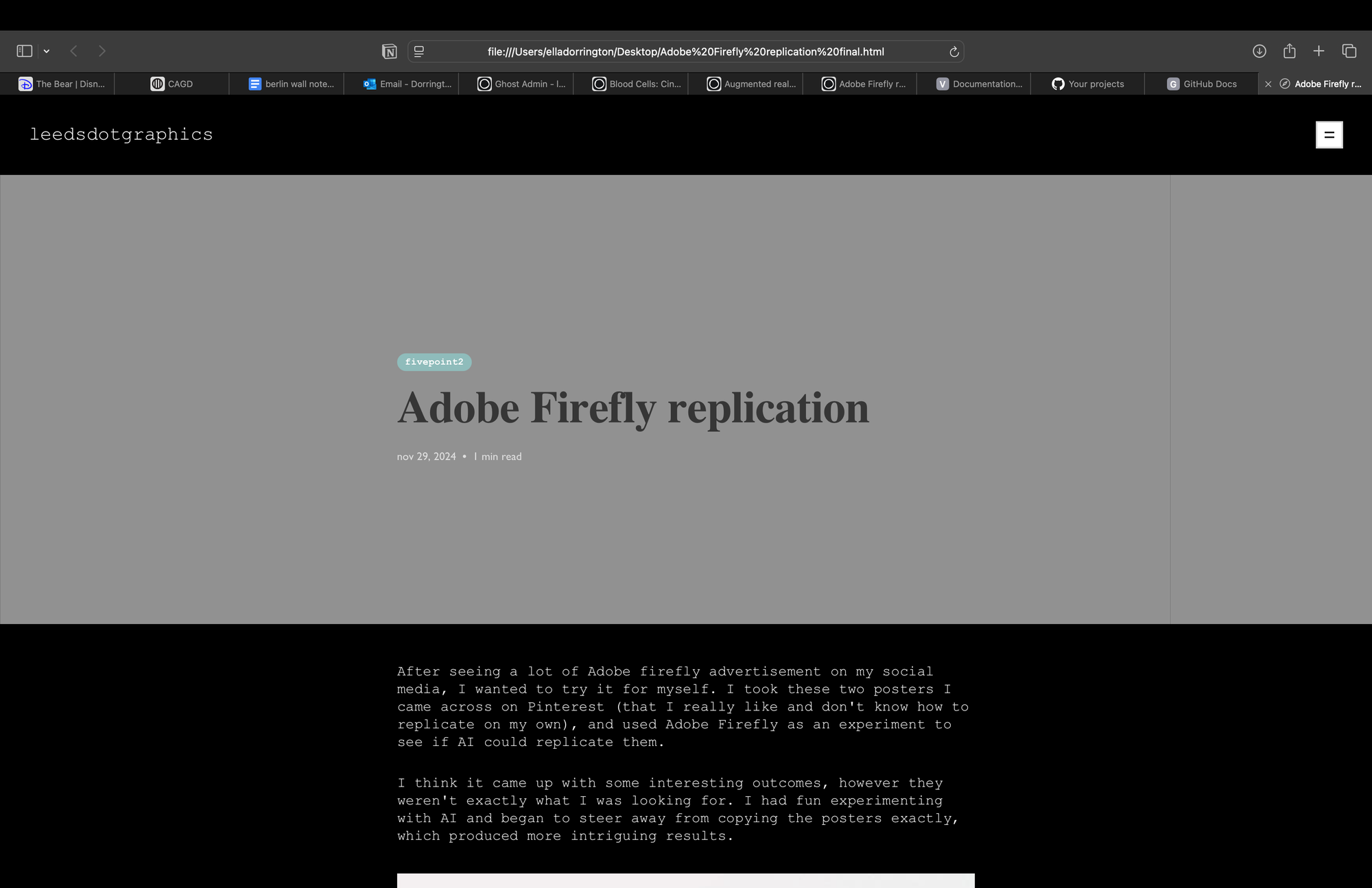
Neo, firefly and up frame were all things I came across that helped me become aware of different ways to create outcomes and new ways of working, that I haven't tried/ considered yet.
I enjoyed working with firefly as it can help me visualise some of the basic ideas in my head, that I can take further into an actual final product. Neo is a free and simpler programme for 3D design, that I want to play around with and incorporate into my method of working. Additionally, I liked the idea of Upframe, as its production is concentrated on being as environmentally friendly as possible, by re-using old computer parts to create something that can elevate flat designs/ prints into an interactive statement. Being environmentally centred is something I want to take in account when producing my own work as I think it's important.
Organising Workflow
Updating my workflow was something I definitely needed to do, to find softwares that helped with organisation and a place I could write all my thoughts and make it visually appealing to me. Finding notion and Milanote was a milestone in understanding my own way of working and helping me figure out how to become more efficient and engaged.
Milanote
Milanote is a great tool for mood boards, especially with its template features. I find it really easy to collate all the digital material I have gathered and present it in a way that makes sense to me and will help me develop ideas. It’s helped me structure my ideas more clearly, which has made the creative process easier.
Notion
Notion has been useful for note-taking and organizing thoughts. I also use its AI feature for brainstorming. However, I’ve realized that when I ask the AI to brainstorm ideas for me, I tend to skim through them and forget about them since I haven't engaged with the process myself. To overcome this, I need to avoid bombarding myself with too much information and make sure I work through the ideas more thoroughly.
Both Milanote and Notion have opened my eyes to how helpful these kinds of tools can be for someone who may not be neurotypical. They're not just gimmicks; they are powerful resources that streamline and support creativity.
Exploring Softwares
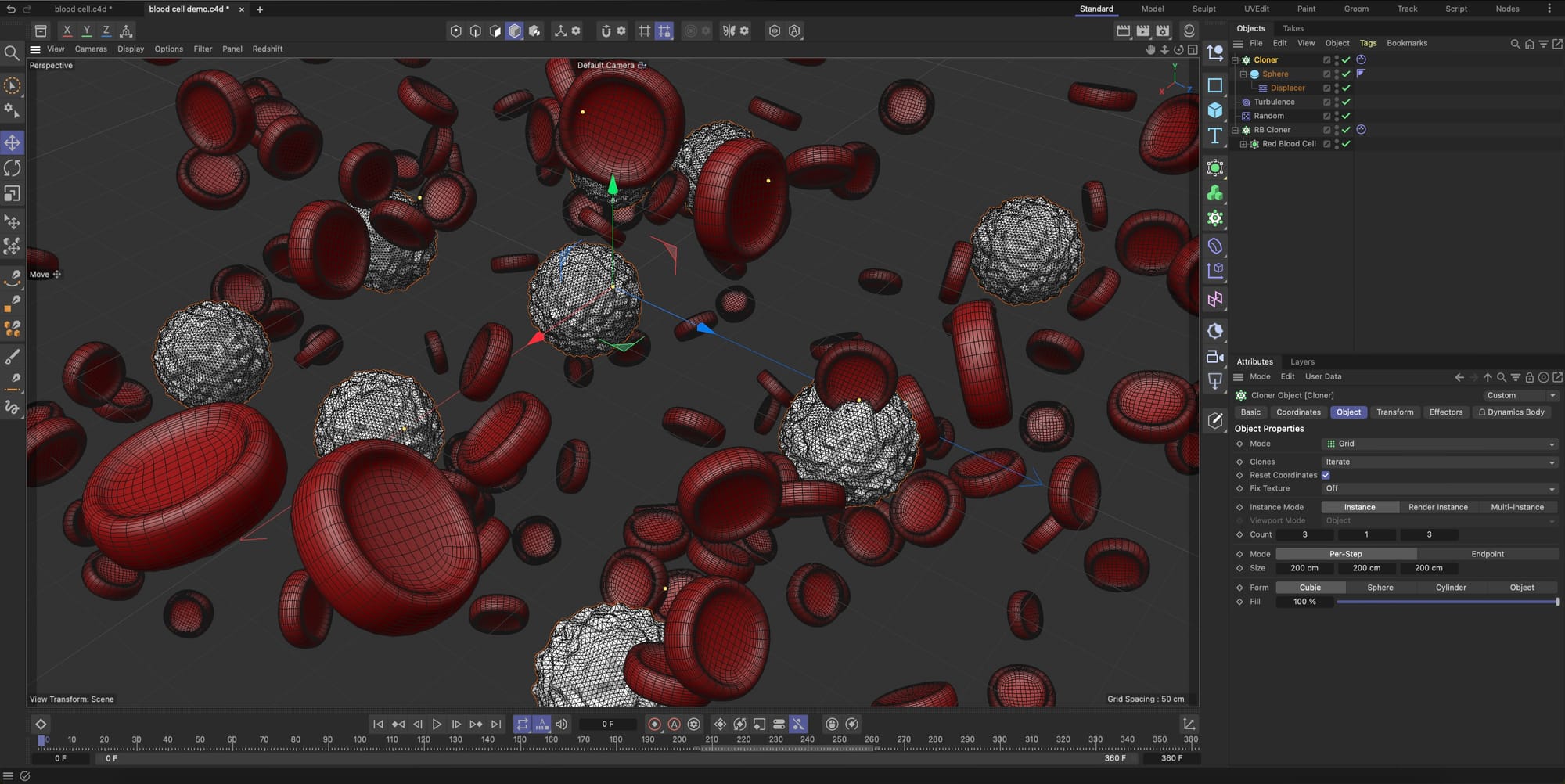
Using many different technologies to create work has been eye opening. I enjoyed learning new skills and creating outcomes that used resources out of my comfort zone. The 3D workshops were building on skills I have already explored in but introducing different software, which showed me the differences between different softwares and how they can make creating easier/ harder.
AR
While I didn’t enjoy using AR very much, I do see its potential to be useful. The technology is still developing, and visually, it hasn't reached a stage that I find particularly compelling. However, the concept is interesting, and I think it could be useful in the future for making mockups or bringing designs to life in a real-world context when the technology has advanced.
Coding
Initially, I struggled with coding because I didn’t fully understand the how to actually use it and what phrases meant. Once I wrapped my head around it, I found it quite enjoyable and challenging in a positive way. I believe coding is an important skill for designers to learn, especially in web design, where you can your own interesting interactive elements. It’s a valuable skill that is transferable across various areas of design.
Graphics tablets
I loved using the Wacom tablets for the first time, as I found the process to be therapeutic and I really liked the hand drawn elements, as the imperfections give it a relatable and unique outcome. I want to include more of these types of animations in my work going forward, as I think it would be interesting to add them to publications as an extra creative dimension. It's the perfect combination of analogue and digital design.
Conclusion
Overall, this project has been a great opportunity to explore lots of new tools and technologies. It has expanded my knowledge of various software, improved my workflow, and opened my eyes to new ways of creating. I feel more confident in experimenting with new technologies and approaches, and I will definitely incorporate the things I have learned into my future work.
Research






Reflections



Workflow


Softwares