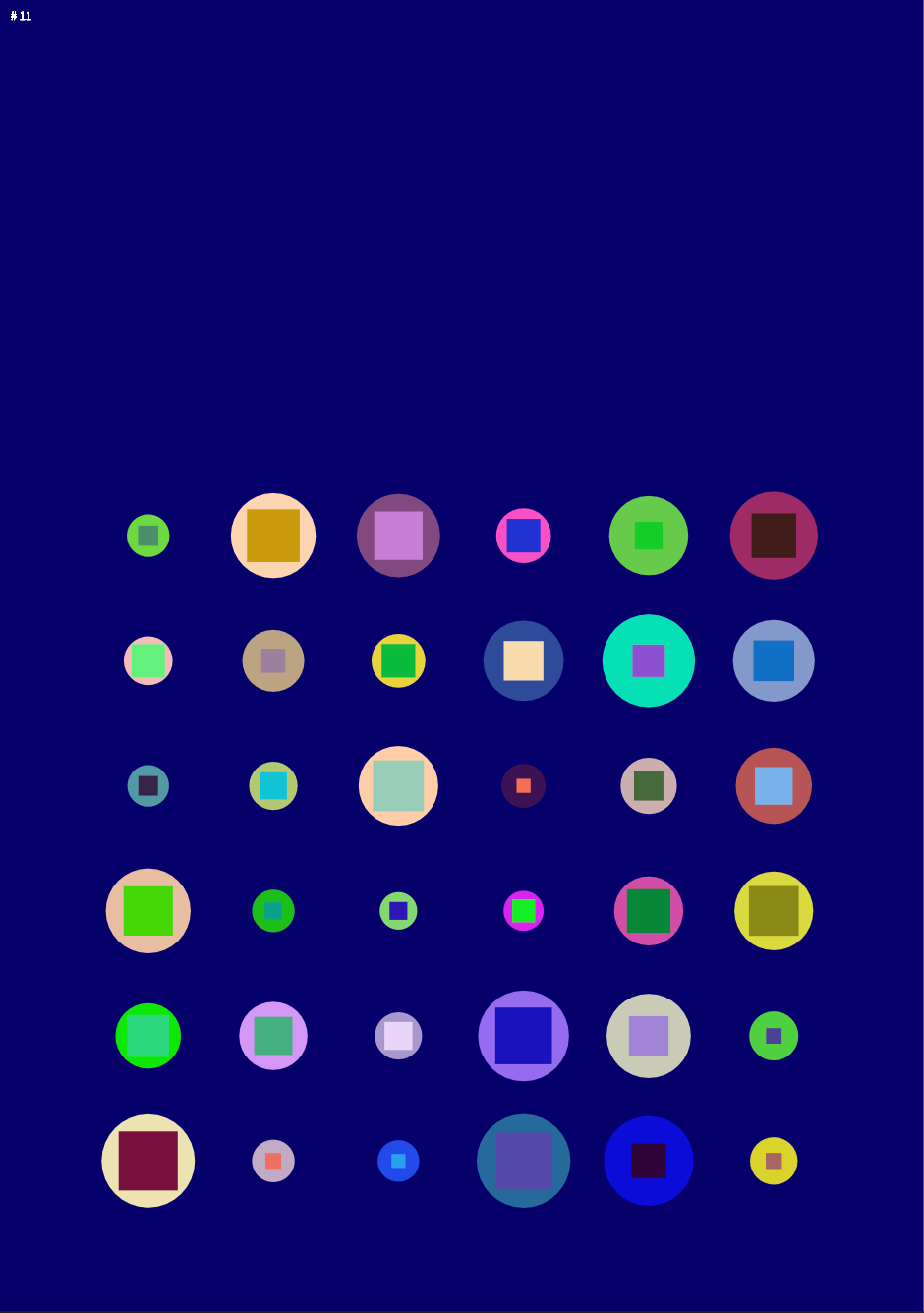
Using the code in CAGD, I spent some time altering it around, making the background a random colour, adding squares in the middle of each circle, and making them random sizes within the circles. I also added small text in the top left to number each file. This was the result.

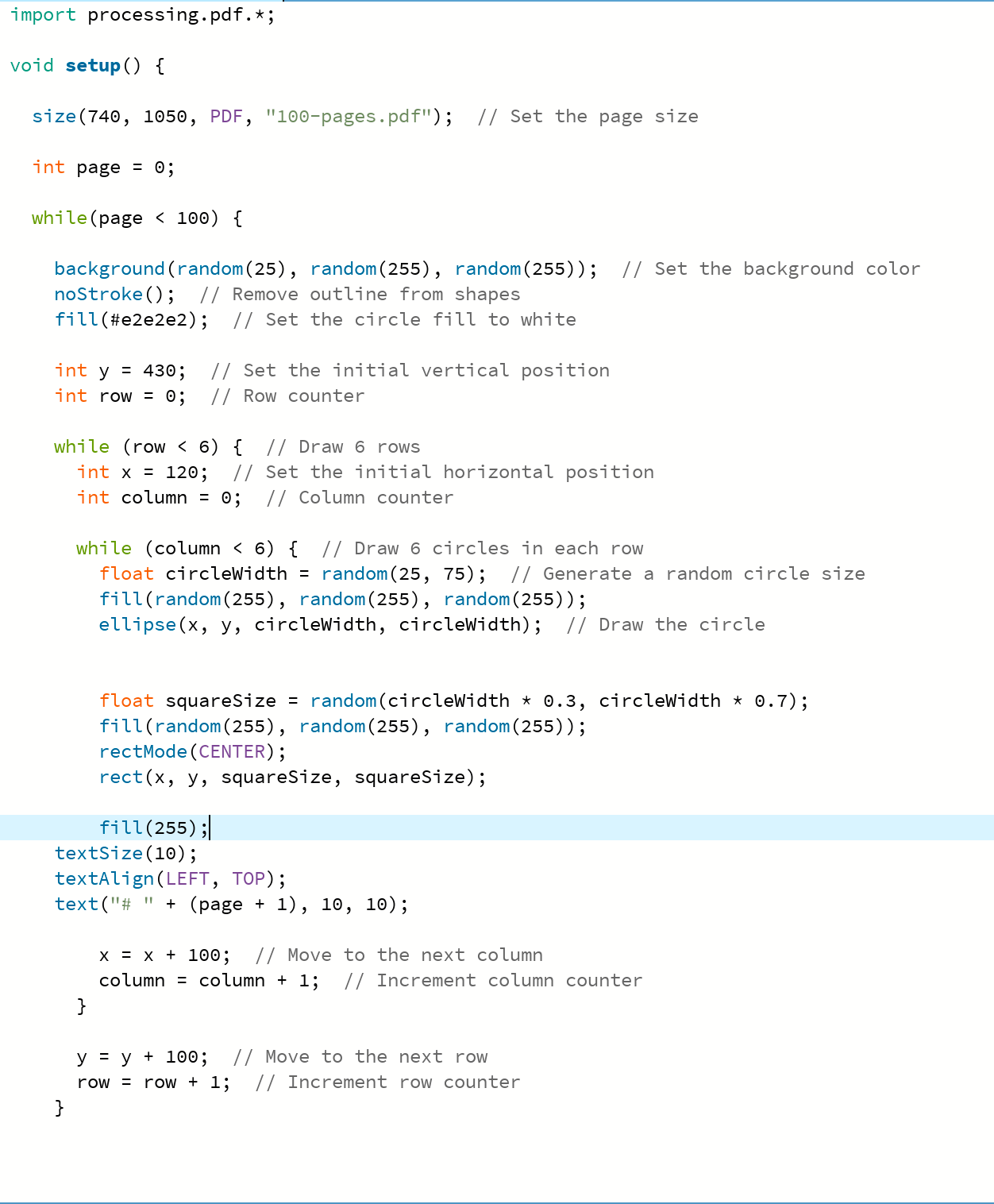
I used the programming website to help with added text and adding the squares, which was really useful. Here is the final script.

Below I've linked my 100 page pdf if anyone wants to check it out 😄