HTML & CSS

To start this brief overview, I began by watching snippets of Graham's video to gather the essential information. After downloading Visual Studio Code, I imported the HTML file I had downloaded but felt overwhelmed by the amount of code. Fortunately, I discovered the search box, which helped me navigate to the header section more easily.
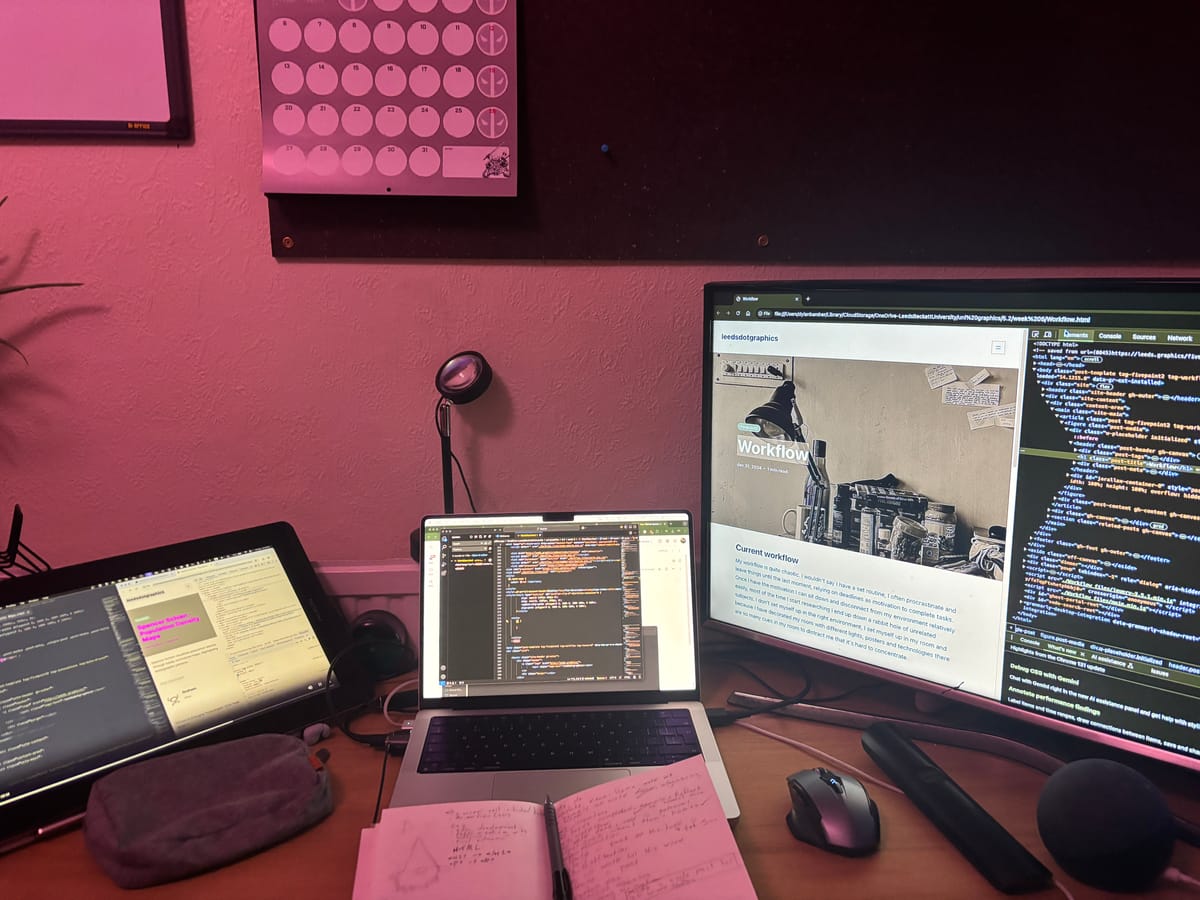
I kept Graham's video open on one screen while working on the code and my HTML file on another. As I edited the code, I used the video as a walkthrough guide to better understand the fundamentals of the CSS. The biggest challenge while coding was finding the section in which to add the styles. Once I grasped the concepts, I started experimenting with the titles and background of the page, using the preset colours in the CSS to create an eye-catching layout.
However, when I reviewed the page with the preset colours, I realized that the colour scheme was unappealing. To improve it, I used the Coolors contrast check feature to develop a better colour palette for the website. I ultimately chose two colours that I found appealing, which provided a similar effect to the previous palette but were easier on the eyes.
In the final stages, I finished watching the CSS video and learned how to change the font, colours, and sizes of the website elements. I decided to pair the original body font with Rokkitt, which I used for the titles.
Overall, I am pleased with the outcome of the page style. I have come to realize that coding may not be a field I am particularly interested in. However, as someone striving to be a multidisciplinary designer, I believe it is important to at least understand the fundamentals of HTML and CSS coding.
