John Maeda's laws of simplicty applied

Chapter 1 - Reduce
Simplify by removing unnecessary elements: Focus on mastering essential tools and shortcuts in software rather than every feature.
By thoughtfully removing unnecessary elements, we can make experiences more straightforward and less overwhelming for users.
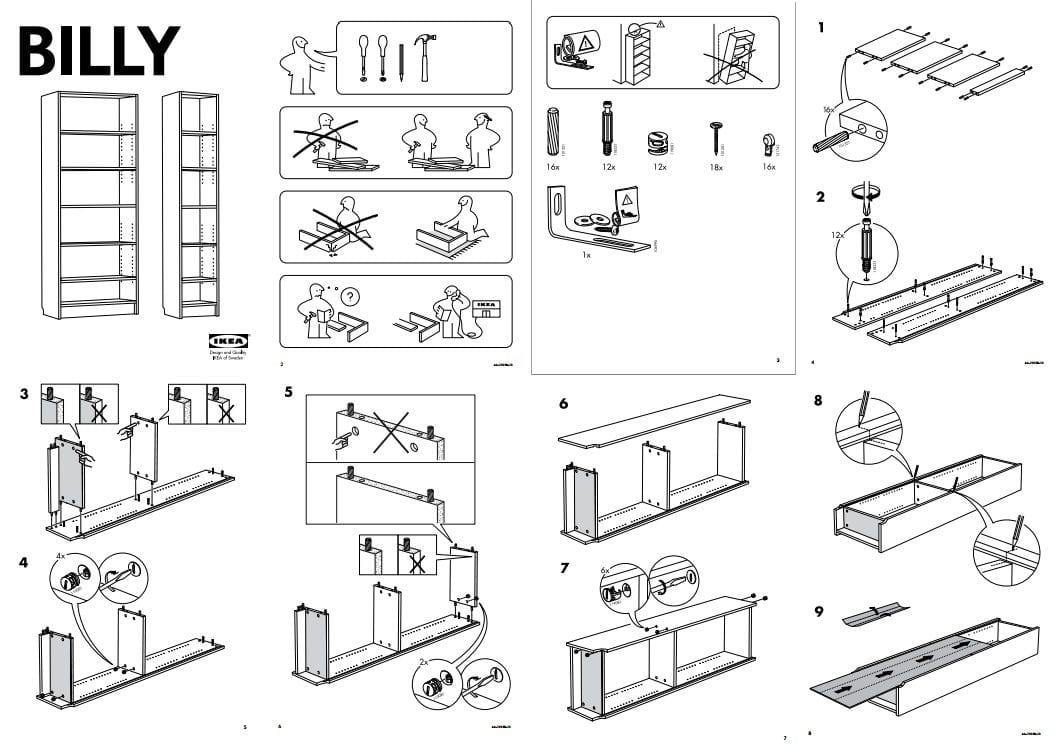
Instead of overwhelming customers with text, IKEA uses clear, minimalist visuals to show each step. By reducing complexity to simple line drawings, users can assemble products without confusion or information overload.
Airbnb has reduced complexity by focusing on the essentials: searching for and booking accommodations. When users open the app or website, they’re met with a clean, intuitive search bar, prominent location filters, and relevant options.
The Nest thermostat simplifies a traditionally complex device by removing most of the buttons and controls found on traditional thermostats. Instead, it uses a rotating dial and a minimalist display to allow users to easily adjust the temperature.

Chapter 7 : Emotion
Adding emotional elements makes simplicity more engaging: Incorporating elements that bring personal satisfaction or pride enhances learning and makes it easier for the user.
Simplicity paired with small, thoughtful details makes the product more enjoyable and memorable, enhancing the user’s emotional connection to it.
When you unbox an Apple product, every aspect—from the smooth glide of the box opening to the carefully arranged components inside—is designed to feel intuitive and delightful. This creates an emotional connection, as the design conveys care and thoughtfulness.
Another example is Google's homepage, which is famously simple, with just a logo, search bar, and minimal text. This simplicity removes distractions and adds warmth through the occasional Google Doodle, which is a playful, human touch that makes users feel welcomed. It engages emotion without overloading the user with information, providing a direct and pleasing experience.
Medium’s “clap” feature. Instead of a typical “like” button, Medium offers a unique, interactive way for readers to show appreciation. Users can give multiple “claps” for a post they enjoy, adding an element of personal expression. It’s a simple design choice, yet it resonates emotionally by allowing users to engage in a way that feels more meaningful and connected.