HTML/ CSS files






file:///Users/elladorrington/Desktop/Adobe%20Firefly%20replication%20final.html
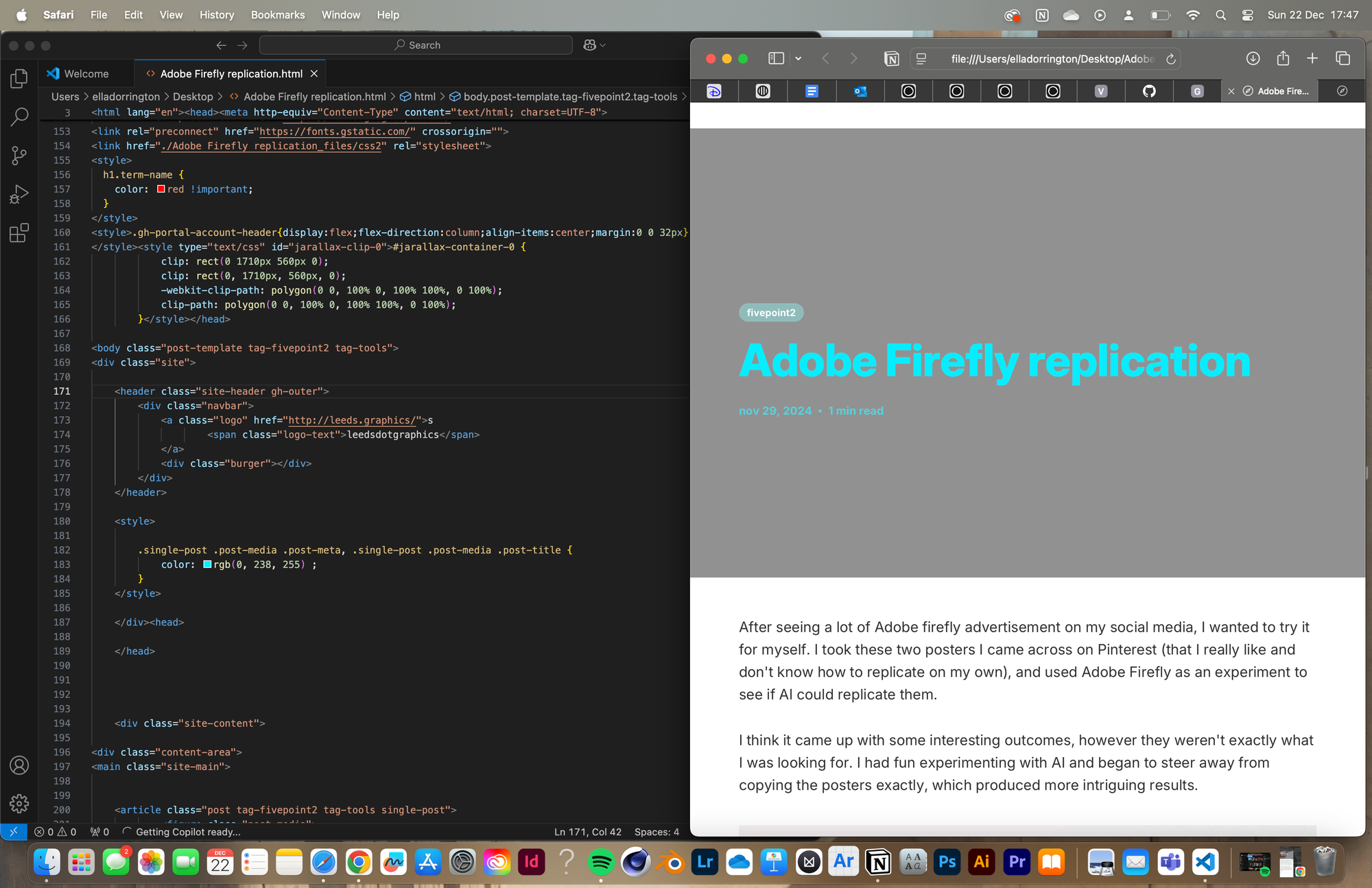
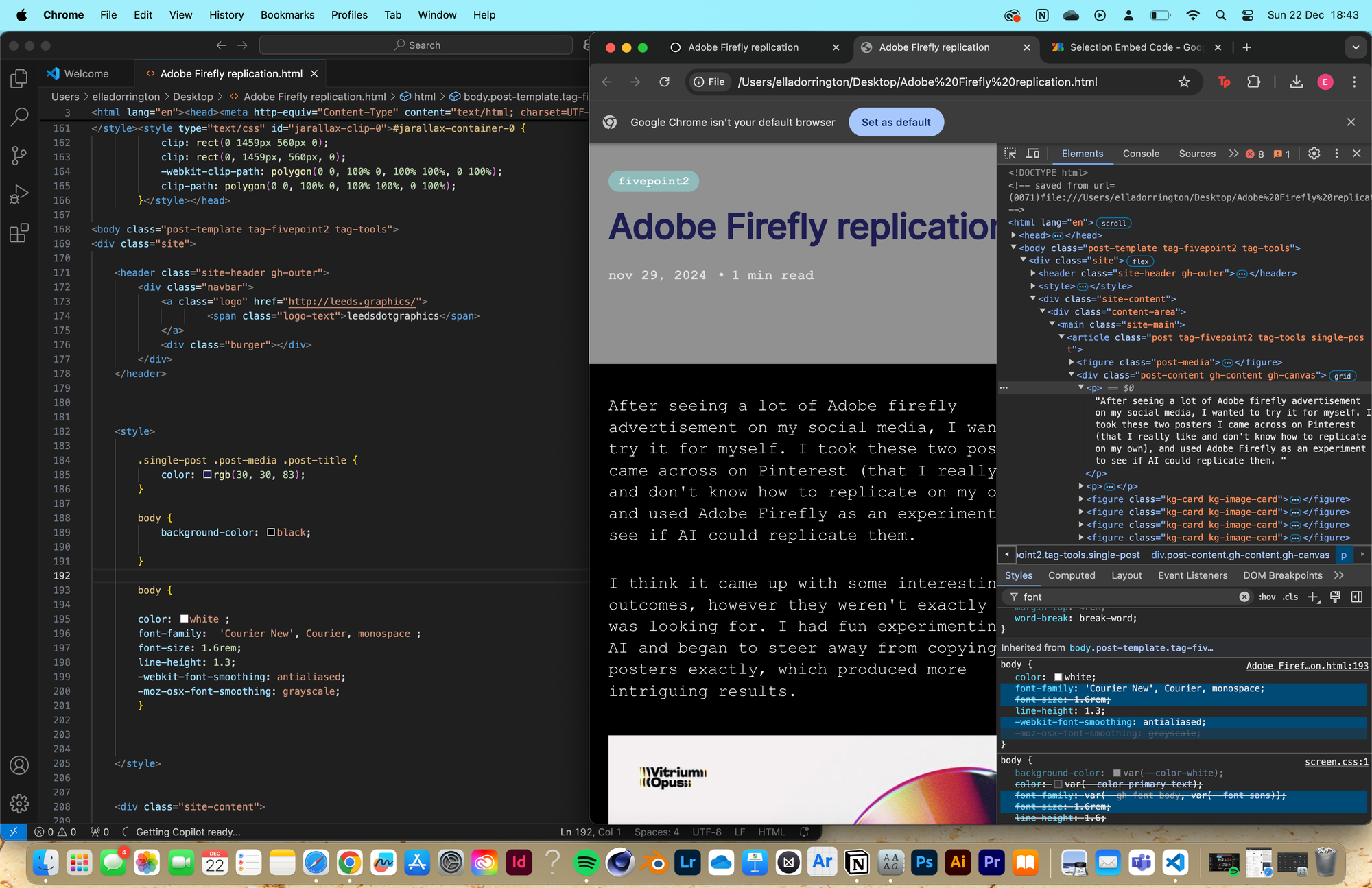
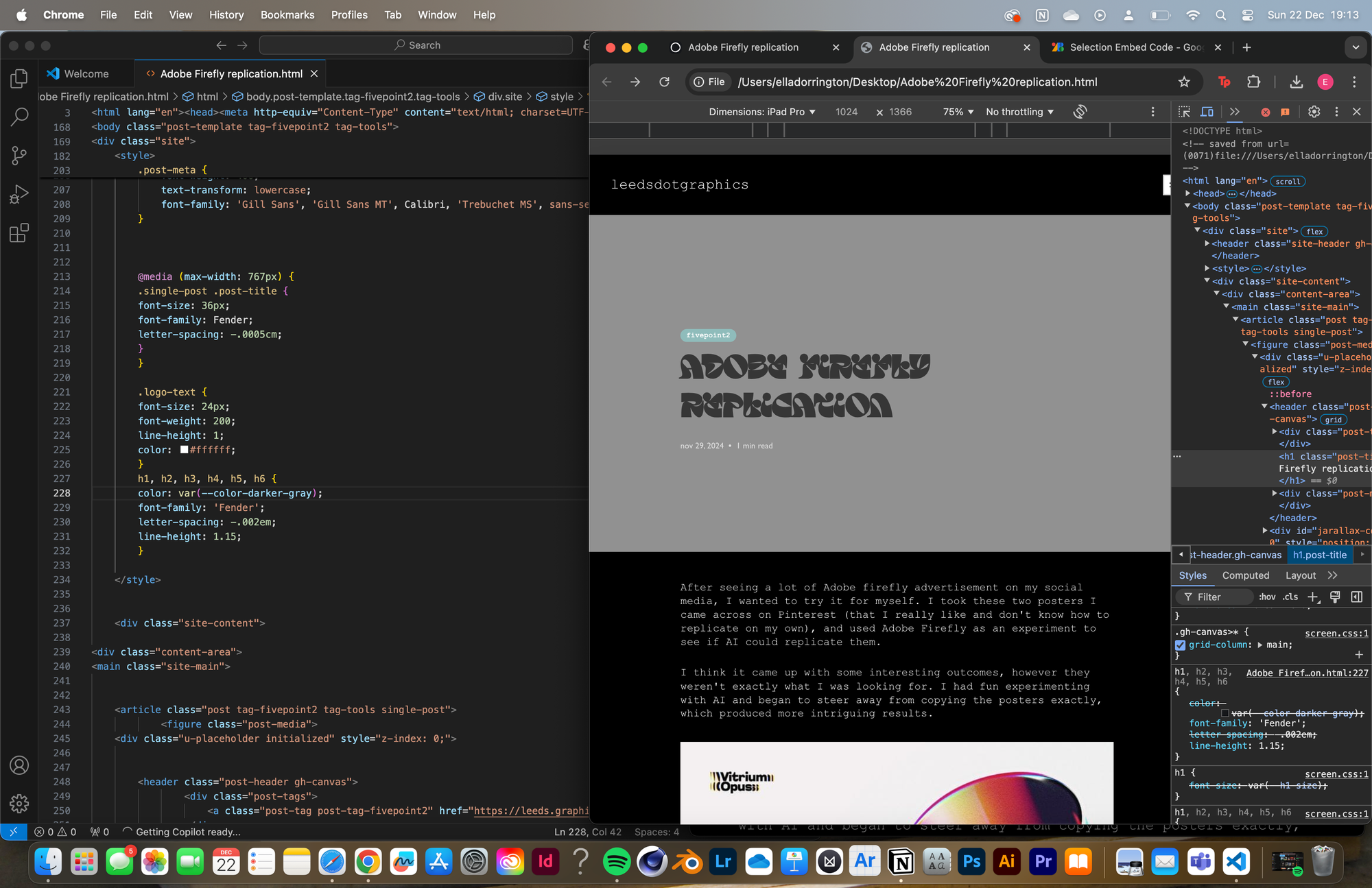
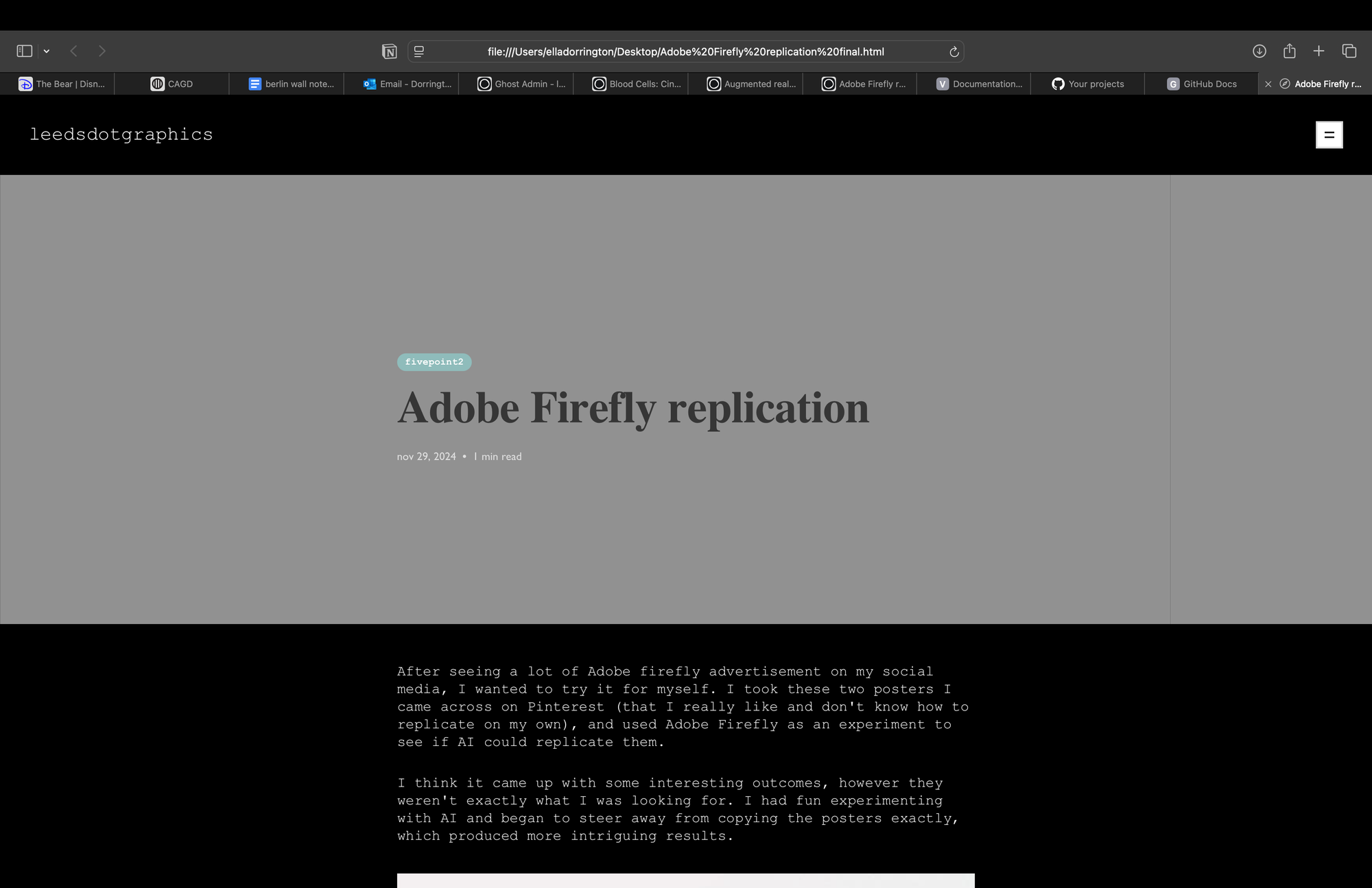
After watching the screencast on HTML files, I used visual studio code to drop in a HTML file of a published post on leeds.graphics, and used style sheets to change the visuals of the website. I usually am adversed to coding, as I have found in the past I had a hard time getting to grips with it, but I enjoyed doing this task when I got the hang of it and it has changed my view on coding and learning to code. I found it fun to play with the colours and see how the type face fits into the aesthetic. I think in the future I will definitely consider using code to enhance my visuals and maybe partake in some of the courses that were suggested to learn HTML coding.
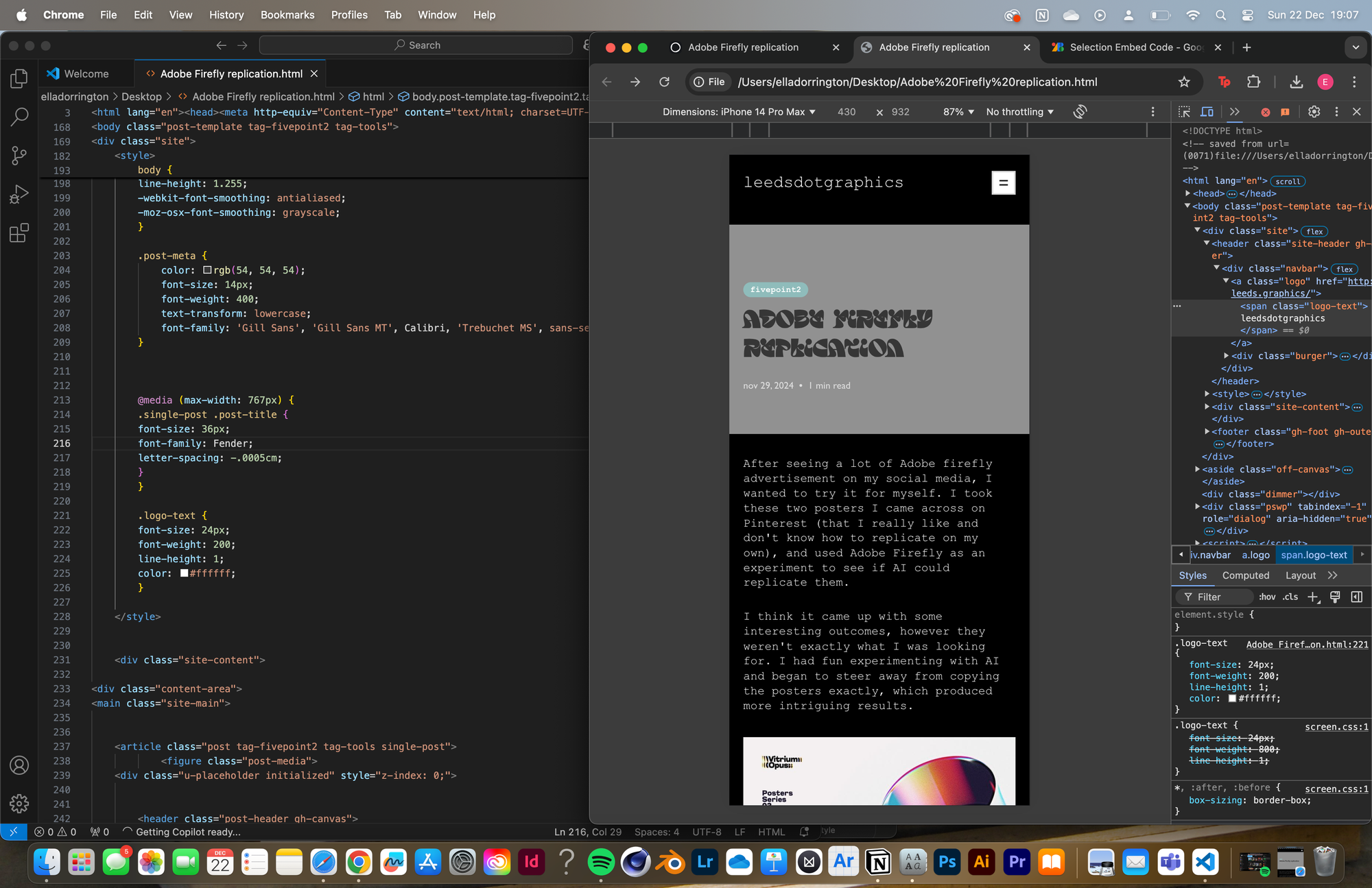
One problem that I did run into is the title of 'Adobe Firefly replication' not being the font I specified and after trying to refresh and correct the code and re write style sheets with the heading, it still doesn't show up on the saved file version, only on the browser editable version. The font it should be is 'Fender' as shown in the images above this last one, rather than the serif typeface. I couldn't figure out why but I think the font is still nice.
I chose to make the background black as I wanted to see how the light images would contrast that, and that most websites use a plain white background as default. I like the style of a type writer font like 'courier new' and wanted to include that in my explorations, as usually I use a serif for body copy.
