Experimenting with Animation: Traditional, Motion Graphics & 3D Animation
With an element of 3D modelling also.
Traditional Animation

Frame by frame animation is something I have often explored through using the iPad software, Procreate. The use of onion skins and drawing out an animation is quite simple and therapeutic to me, however I have never necessarily used traditional animation methods in any of my final pieces. This is something I would like to do as the effect hand drawn animation has is quite charming and in my Motions Graphics animations I have tried to replicate the frame by frame style with the wiggle effect in AfterEffects. However the key flaw with the process of traditional animation is the time it takes. Going back to the laws of Simplicity, and the two laws that I resonated most with, Time and Knowledge, things feel simple if they are quick. The workflow is greatly interrupted by the time it takes to traditionally animate, especially when any of the charm of traditional animation can be quite simply replicated with the wiggle feature in AfterEffects. The one thing Traditional frame by frame animation does has on its side however, is the ease of picking it up. Things seem simpler when we have a thorough understanding of it, and frame by frame animation is the most organic method of animation, so whilst it doesn’t have time as its main simplicity, it certainly has knowledge.

Motion Graphics
Motion Graphics acts as a midpoint between traditional and 3D animation in terms of simplicity for me. AfterEffects works instantly, effects such as movement in position that would take potentially 100’s of frames of drawing in traditional animation can take 5 seconds to animate with keyframes in motion graphics. The only real issue within this lies in knowledge and also what it is exactly that is being animated. It is hard to compare the two when there are certain purposes to each animation style. For example, shown above, the animation of the cat, I wouldn’t know how to perform this animation any better in AfterEffects, or whether AfterEffects has the tools to do so. Knowledge, being the other issue, the simplicity of the time element of Motion Graphic animation is only effective with the knowledge of how to use the software. This type of animation still is a huge burden to my workflow because it can take hours of intense Youtube tutorial following to achieve the desired effect. However the knowledge that the outcome will look far better than anything I could have produced with traditional animation is a welcome bonus.
Replicating a Stop Motion Style with the Wiggle Effect
3D Animation

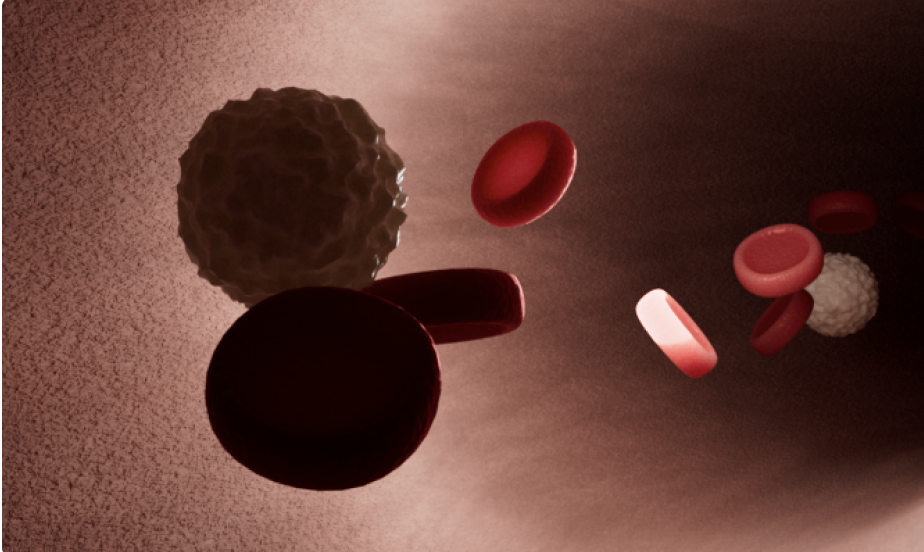
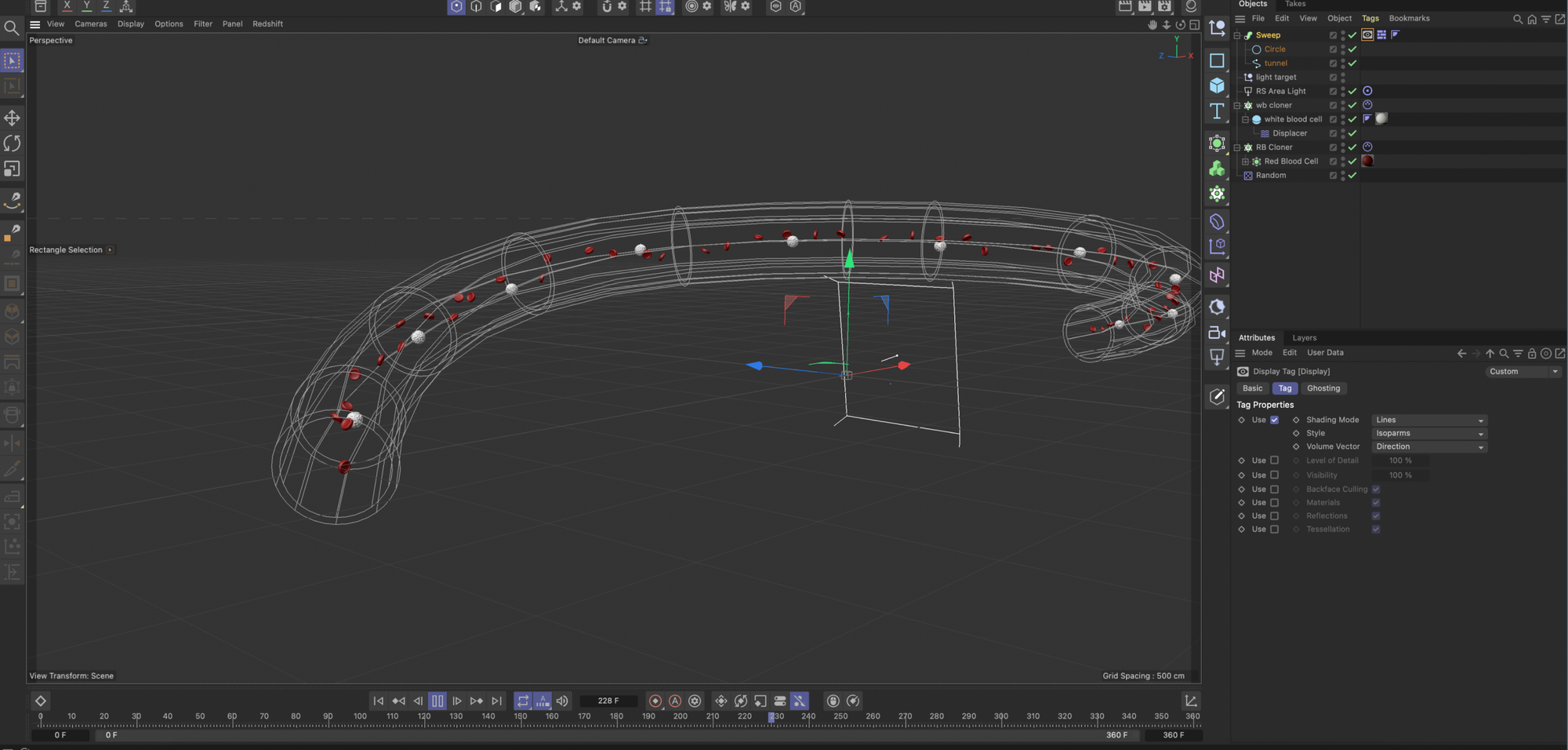
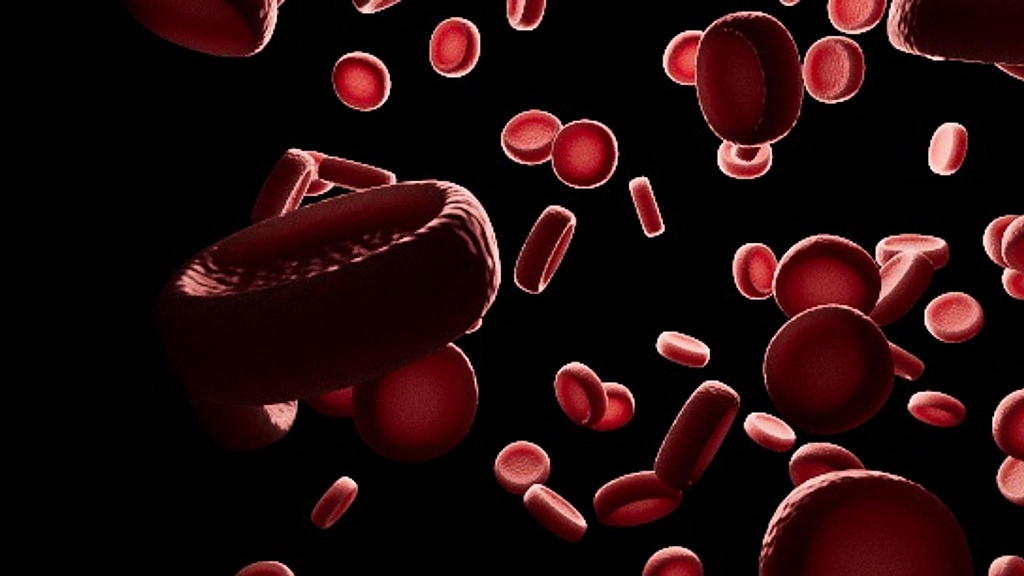
My experience with 3D Animation is somewhat limited. During workshops, I have used 4D Cinema to learn the basics of 3D Animation. This method is far from traditional animation, it relies on building objects in a 3D space, as if it were a set and moving the objects within it. It travels far from the traditional animation and is the basis for how high budget animation is achieved today. It is so widely used that it is a novelty to see things animated any other way. For example stop motion animation such as Wes Anderson’s ‘Fantastic Mr Fox’ emerged at a time when Pixar was heavily into their journey with 3D digital animation, and a big appealing factor of the film was how stylised it was. The process of 3D animation is simple through the time it takes in comparison to traditional animation techniques. Both released in 2009, Fantastic Mr Fox took 4 years to animate, whereas Pixar’s UP took 2 years to animate. Again, comparison is hard, because as stated with Motion Graphics, animation varies on the purpose. It was a stylistic choice to animate with stop motion for Fantastic Mr Fox, but regardless, this technique is far more arduous than 3D Animation appears to be.


I unfortunately did not have the time in my session to record the final animated piece of the cells travelling through the artery, however my final take from 4D Cinema, was that it was difficult! I discuss even how the interface and navigating the space proved a challenge to my workflow in this blog post. There were new names to everything, very few of which crossed over with the terminology that Adobe uses in reference to animating, and it felt as if I was learning a whole new language alongside a software– and this in itself meant I haven't had the spare time to dedicate time to it. As Jon stated in these workshop sessions, it takes years to fully understand the software, and that is again where the laws of simplicity fall into this. New technology is about making our lives simpler, but if it takes me years of studying and experimenting with the technology to understand it, is it simpler than previous technologies?
