Augmented Reality
When thinking about what to create for a site-specific AR project, I went back to one of the briefs from last year, in which we created a publication. Mine focused on the blue plaques around Leeds, and I wanted to build on that. The plaques are informative but it would be nice to get a bit more out of them without having to search for sources myself.

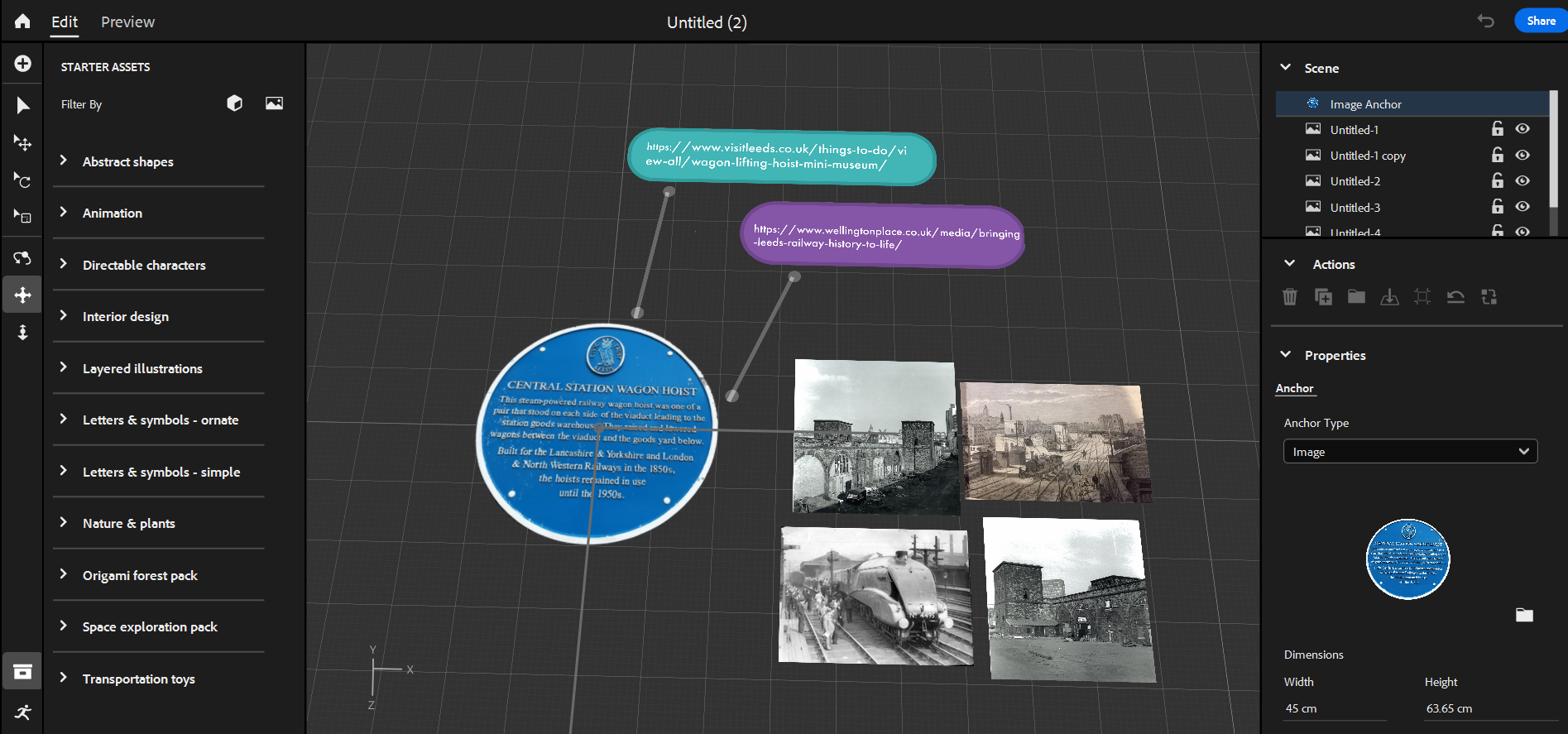
I decided to use the Image Anchor feature on Adobe Aero, I uploaded a picture of the plaque and included some links around it to websites with information about the place. I also found old photographs of what it used to look like, to give a bit more background information. I used Photoshop to create the little bubbles with links and to edit the photographs with no backgrounds, to make them look like they were floating around the plaque. It was quite easy to do, but it took me two tries to figure out which file type would upload them without a weird white square behind it.
Then I went to test out if my project worked. I took a picture of my QR code for the project and it worked quite well. It did struggle to find the plaque at first, it took a good few minutes, and I wasn't sure if that was because of the lighting being slightly different to the original picture. It could've also been the angle I was holding my phone, as the plaque was quite high up. But eventually it caught it and I got the effect I wanted. I think this would be quite cool and useful, having a QR code next to them and just allowing you to find out more information, and having the resources available and not having to search for them. I would like to recreate this again with a bit of a nicer design for the bubbles and photos.
