5.2 Process Document

Week 1: Exploring Design and Technology Integration
This week, we focused on expanding our understanding of graphic design technologies, both historical and contemporary, through case studies and practical workshops.
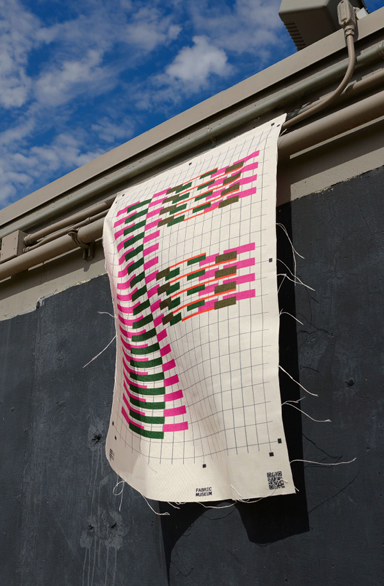
Research and Inspiration We began by exploring Jocelyn Zhao’s work with the Fabric Museum, which exemplifies the intersection of traditional and digital media. Zhao’s use of creative coding to develop a variable logo system and immersive interactive installations stood out as an innovative approach to rebranding in the digital age. We also examined historical technologies like Jacquard loom punch cards and IBM’s computer punch cards, highlighting their relevance to the evolution of digital design tools.








Week 2: Innovations in Generative and Data-Driven Design
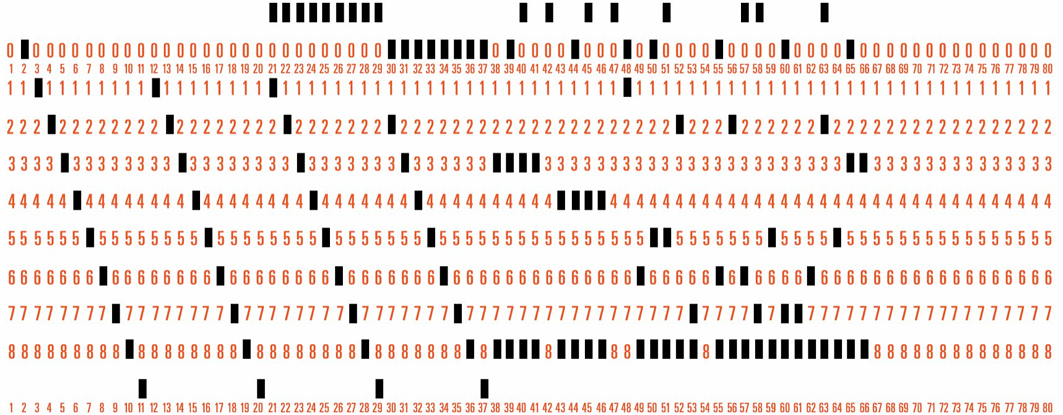
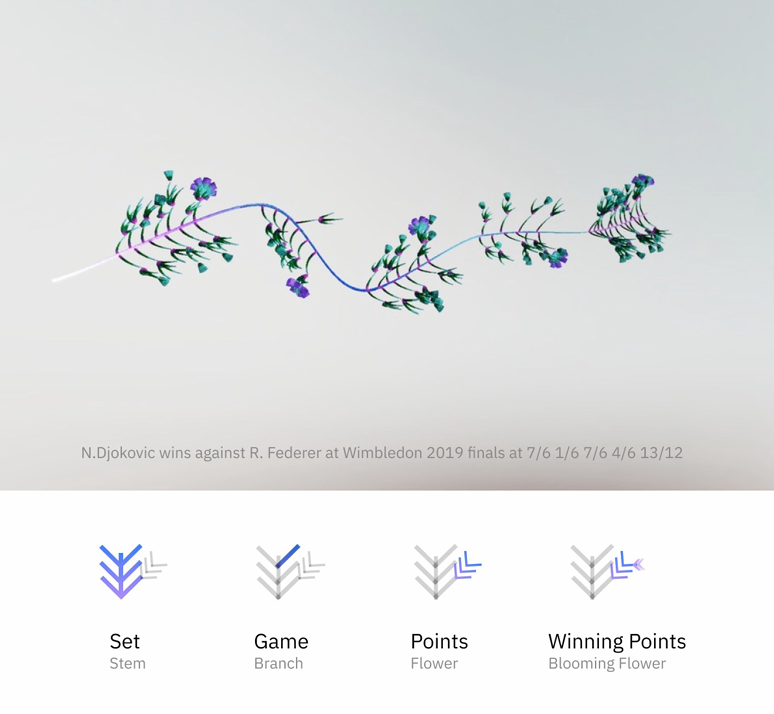
In Week 2, we explored several exciting technologies that could transform design processes, focusing on innovations such as variable design, motion graphics, and generative artwork. For instance, IBM's Technology Garden at Wimbledon utilizes vast data points from weather forecasts and player statistics to generate insights. This approach demonstrates how data-driven systems can be used creatively to enhance user engagement, a principle relevant to my ongoing exploration of public space transformations.

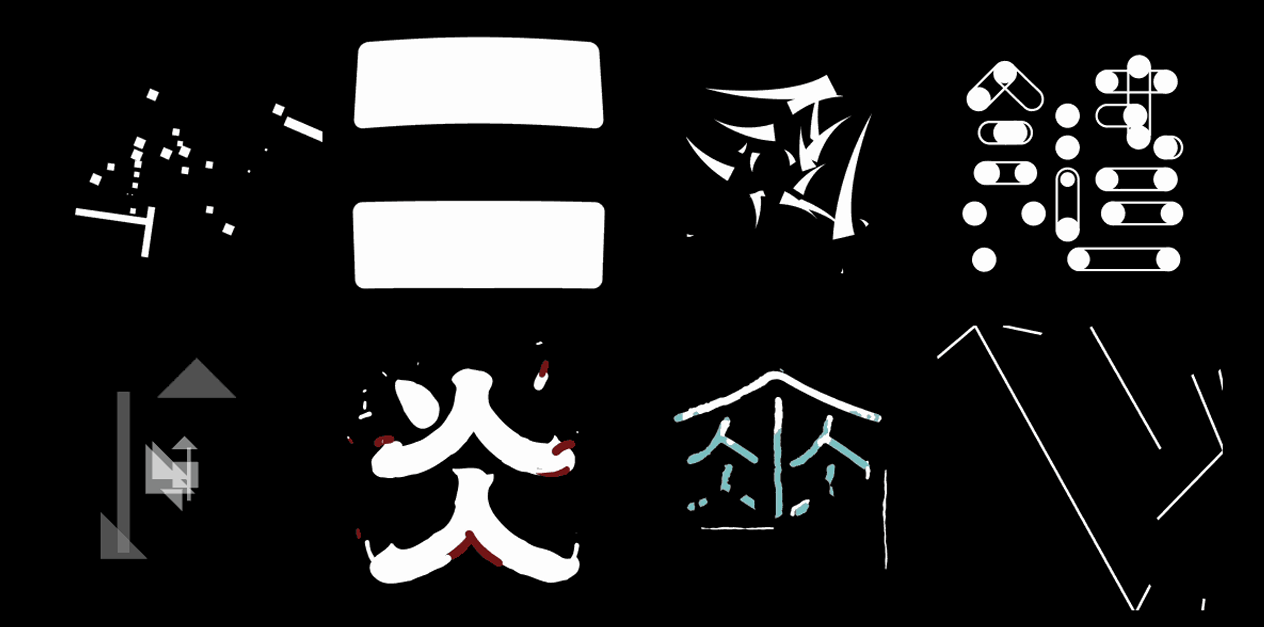
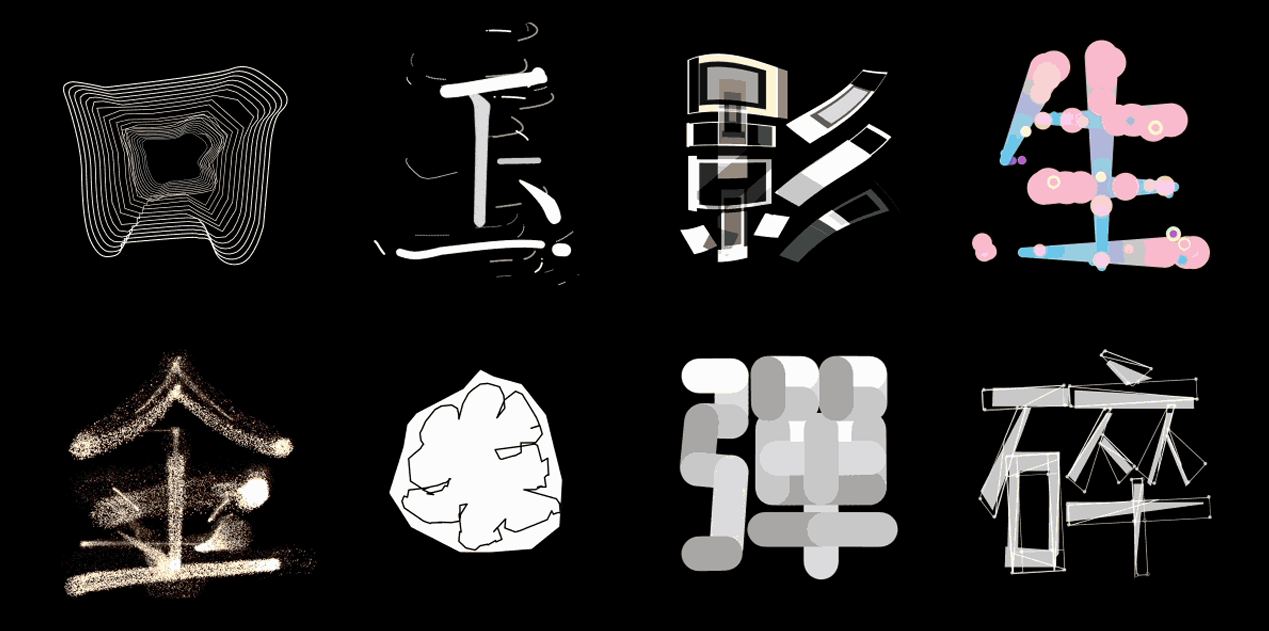
One particularly notable project was Ting-An Ho’s Motion Type Project, which adapted Chinese logograms into motion graphics, contrasting with the Roman alphabet typically used in such designs. This inspired me to think more deeply about the integration of diverse cultural elements into digital design.






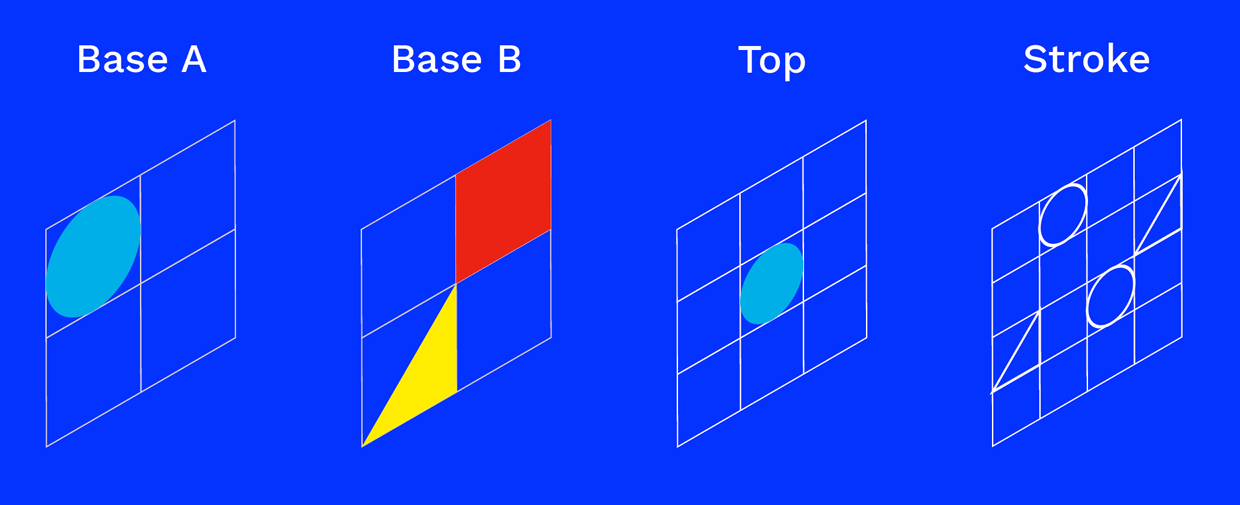
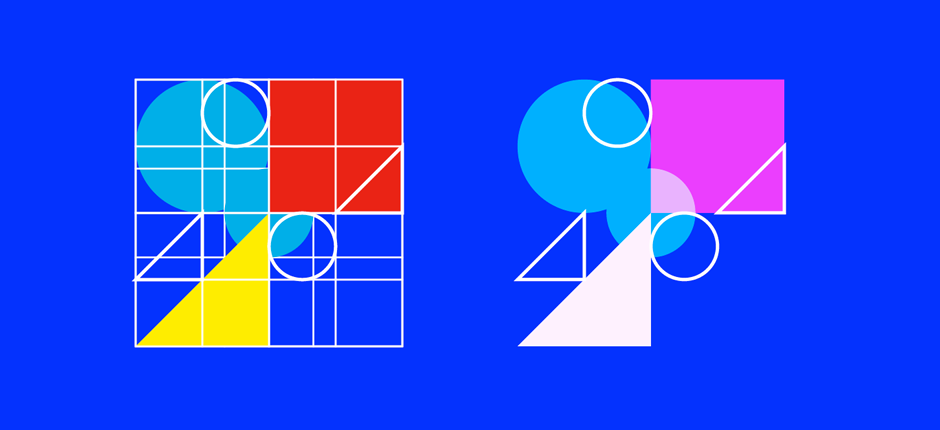
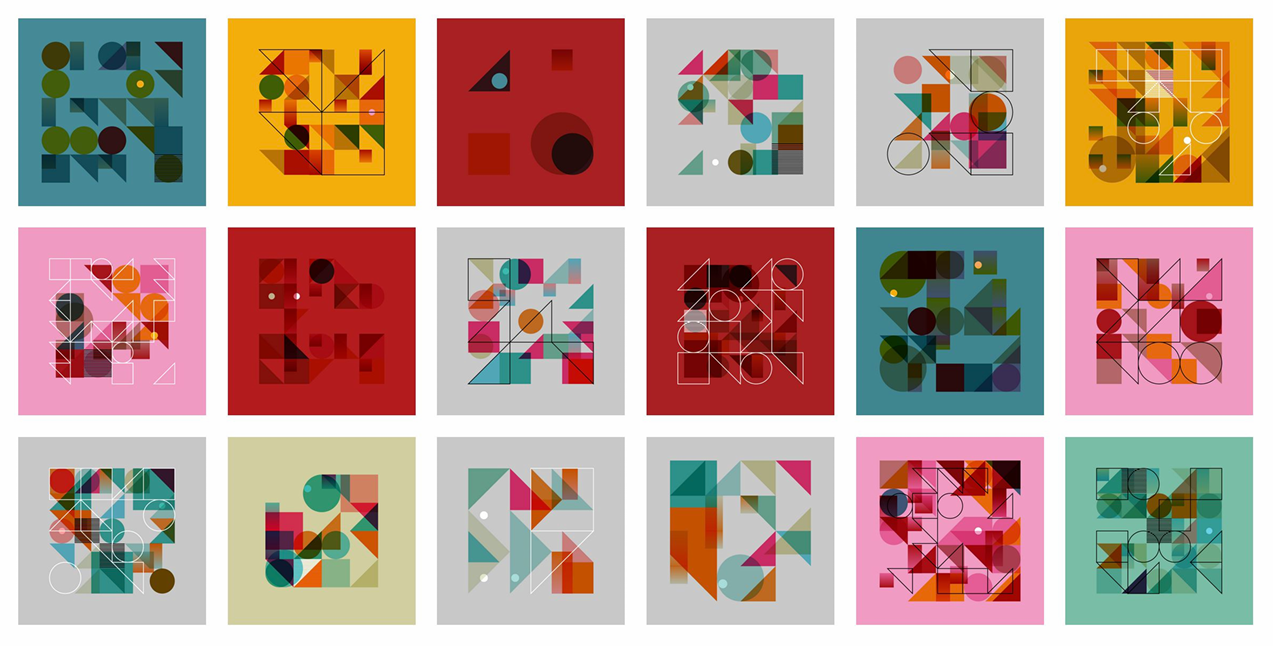
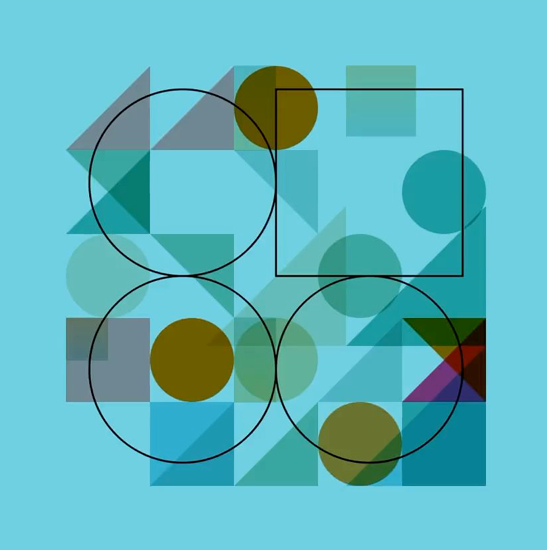
Another project that caught my attention was Michael Connolly’s Elementals, which uses generative design inspired by Bauhaus principles and printmaking. Connolly automated the creation of 600 unique artworks in less than an hour. This rapid iteration aspect of generative design opens new possibilities for the creation of large-scale visual installations, potentially influencing my work as I consider scaling up designs.




We also looked into variable fonts and scalable animations using platforms like LottieFiles, as well as immersive media projects like Universal Everything’s Hyperspace AR, which allows users to create 3D AR sculptures. The integration of such immersive, interactive technologies into public spaces could offer powerful new avenues for community engagement and participation in design.
This week encouraged me to reflect on how such emerging technologies, including AI and data-driven tools, could be incorporated into my past and future projects. For example, if I were to revisit my Week 1 task related to neurodiversity awareness in public spaces, tools like generative design or AR could enhance the interactivity and inclusivity of the design, creating more dynamic and personalized user experiences.


Week 3: Workflow Infrastructure
The focus of Week 3 was on optimizing the workflow infrastructure that supports the creative process. Workflow refers to the systems, tools, and methods that enable work to flow smoothly between stages, reducing friction and allowing the creative process to occur. Examples of tools to optimize workflows include file management apps like Hazel, project management tools such as Notion, and design utilities like xScope and RightFont.
The session explored how to identify pain points in workflows and offered solutions, emphasizing the importance of removing obstacles that slow down creativity. Suggestions included apps for time management, design utilities, and writing tools. The goal was to streamline workflow processes so that technical challenges become invisible, allowing designers to focus fully on their creative work.


Week 4: Production
This process document outlines my reflection on the use of technology throughout the module. It serves as a record of my learning journey, emphasizing how I experimented, grew, and developed my understanding of integrating technology into graphic design. Rather than focusing on a perfect outcome, the document highlights key moments of insight and learning.
The purpose of the document is to capture how I made decisions in my design process, focusing on the use of both established and emerging tools. As technology continues to evolve, from manual methods to digital automation and AI-driven workflows, I have adapted my practice to keep pace with these changes. This has included experimenting with new software, collaborating in real-time using cloud-based tools, and automating repetitive tasks to streamline my workflow.
In this project, I have explored several themes, including how to amplify overlooked elements, create personalized experiences, and design for connection. I experimented with outcomes such as data visualization and interactive media while documenting my progress and reflecting on how these tools impacted my approach. By looking at what’s often taken for granted and borrowing ideas from other fields, I aimed to bring fresh perspectives to the design process.
This reflection has helped me better understand how technology can enhance both the efficiency and creativity of my work, and it will influence how I approach future projects.

Week 5: Distribution
In Week 5 of my graphic design project on technologies and distribution, we delved into the evolving role of graphic designers in today's digital landscape. The session emphasized how designers must now consider multiple devices, user behaviours, and emerging technologies. We explored how data and analytics shape user experiences, pushing the boundaries from static to dynamic, interactive content.
One key takeaway was the change in how we distribute content. Whether through content management systems like WordPress or digital publishing platforms like Kindle Direct, the process of sharing and engaging with content has become global and instantaneous. This new ecosystem blends accessibility and interactivity, with tools enabling content creators to manage their work across multiple platforms.
The lecture also highlighted Lev Manovich's insights into hypermedia, where hyperlinks allow users to create their own unique narratives. This decentralization challenges traditional storytelling by handing control over to the viewer, aligning with postmodern ideas of fragmentation and intertextuality.


Workshop Projects