5.2 Process Document

In the industry of graphic design, technologies are essential because they enable people to express their ideas and ideas in a variety of ways. Even though certain technologies are well-established and considered industry standards, many others are in the works that will change the way designers operate. Throughout my journey as a designer, I have stuck mainly Adobe software such as Illustrator, Photoshop and InDesign. This module has allowed me to leave my comfort zone and experiment with new ways to design and a lot of these methods I will incorporate into future projects.
Week 1
Our initial task was to think of a way to raise awareness of neurodivergent issues in a public setting. We went to the pub to discuss and listen to each other's ideas because it was a group assignment. We (Louis Davenport, Haydn Mosley, Fred Dook) communicated the majority of our research via a Snapchat group chat. Then we came together and expanded on our ideas on paper.

The initial task for the first week was to select two principles from "John Maeda's 10 Laws of Simplicity" that we felt appealed to us and corresponded with our thoughts on technology. We were instructed to develop a visual representation of the law that we had chosen.

I used 'Figma' to create this visual. Although Figma isn't new to me, its simple UI and collaboration features make it better than similar software and I will continue to use it in the future.
Week 2
This week, I became keenly aware of the extent to which technology can be applied to graphic design and the variety of tools available for experimenting with ideas and generating results. We examined new and developing technologies in the seminar, including artificial intelligence tools, date-driven design, virtual reality , augmented reality, and immersive and interactive media.
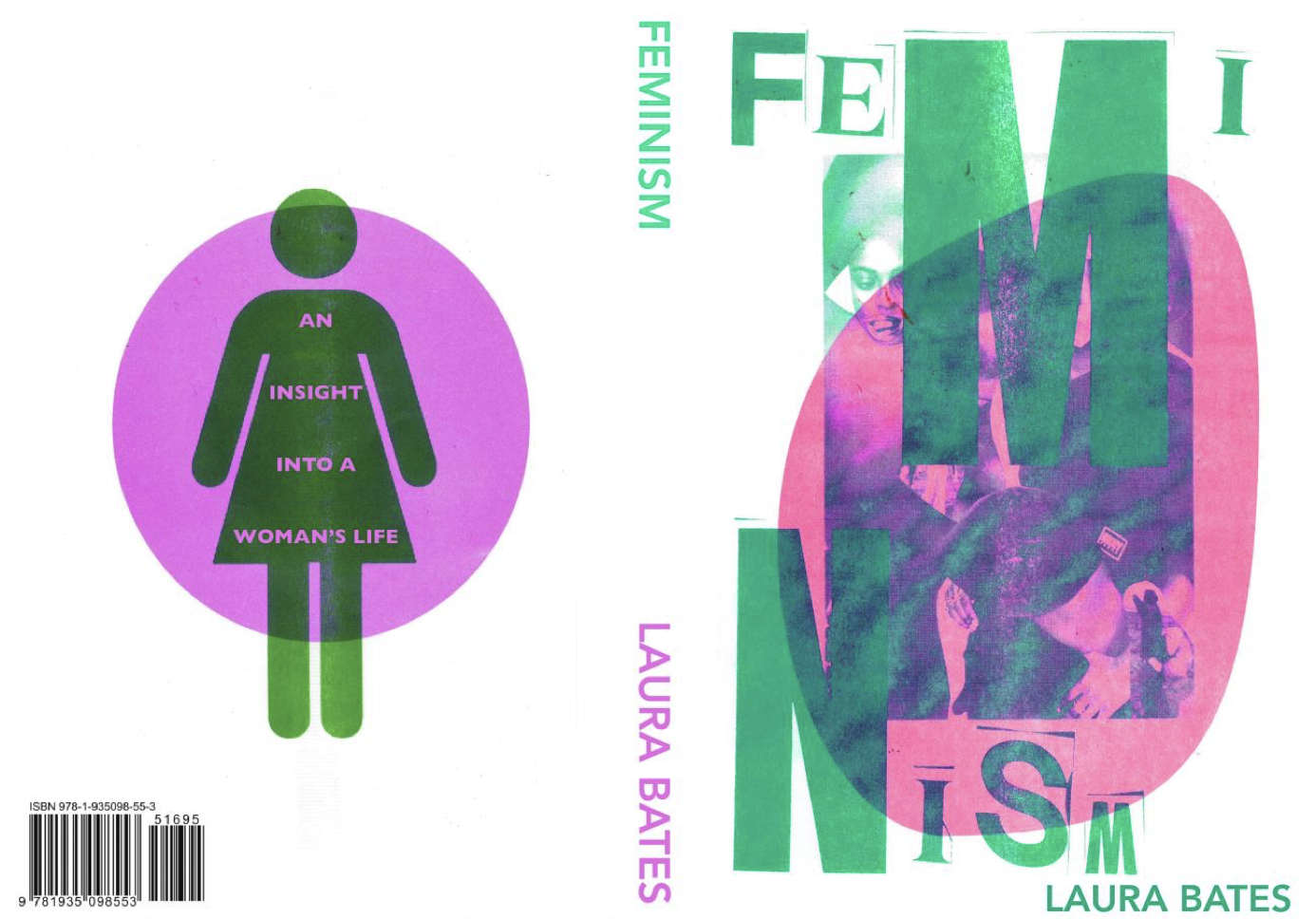
The first task we had was to consider any previous projects we had worked on and consider the potential applications of one or more of the technologies. I chose the book cover design we created in 4.2. I reflected on how both AI and AR could have been used to enhance my design experience.

Even though I had previously seen and recognised examples of these modern technologies being utilised in the business, I never imagined that I would be able to incorporate them into my own design practice and work until this seminar and task. But after learning about all of these new, easily accessible emerging tools and techniques and seeing how they might improve my work even more, I will most certainly attempt to include them in my design process going forward.
Week 3
In the third week, we examined how to analyse our workflow and find methods and resources that could make it better. By carefully examining the factors that might be limiting my productivity in terms of my design process and workflow, I have been able to determine how I might use technology to avoid these problems. I realised that one of my biggest weaknesses was my lack of organisation, particularly when it comes to saving and locating files. Also time management is another huge weakness for me as I fail to complete things on time a lot on the time.

After exploring these new technologies, I am keen to keep using them to help aid my design process. Before this module I would just use simplified workflow apps and software. However after my research, I have expanded my horizons.
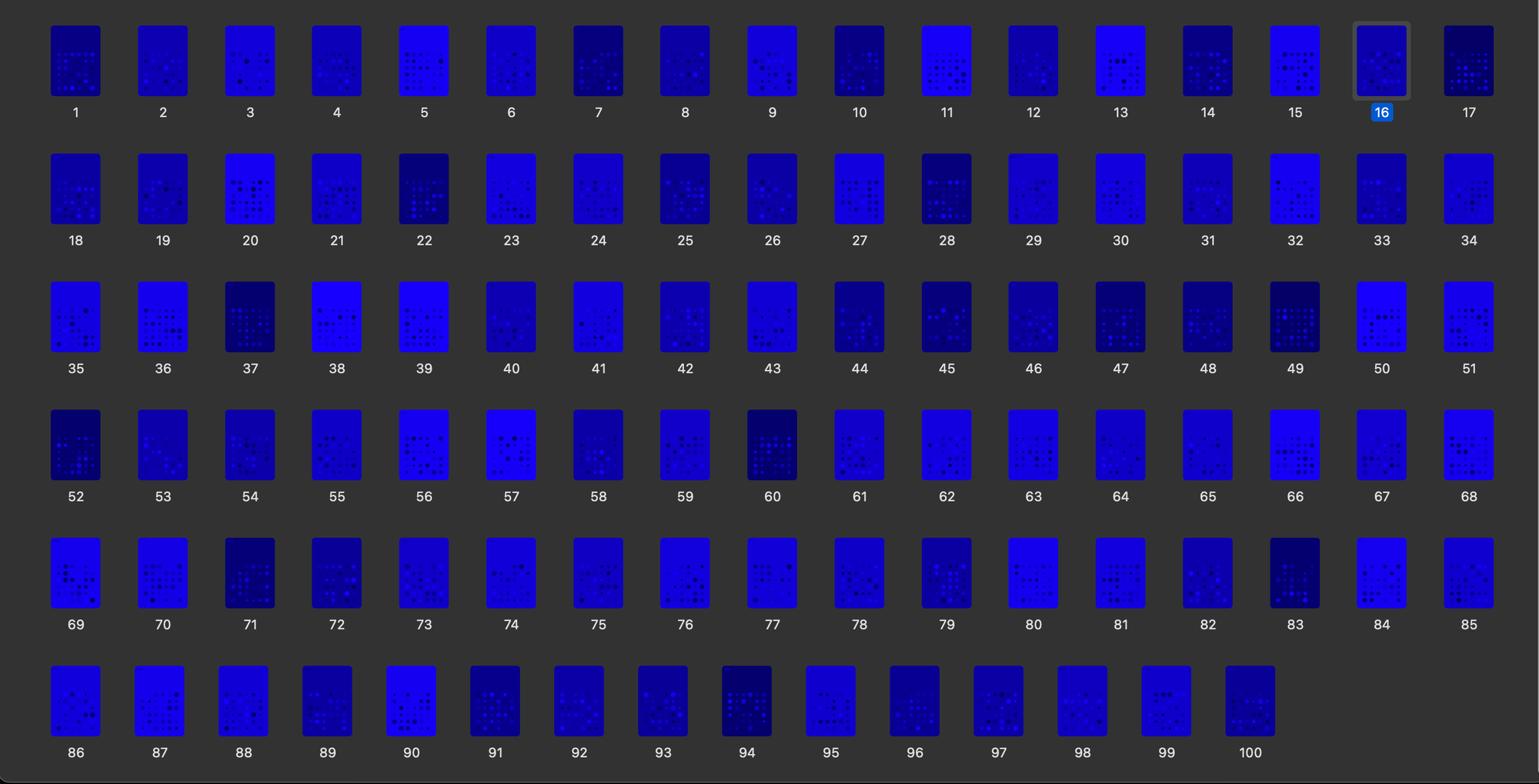
I was going into this next task with little coding experience, but after the tutorial and much of my own practise I was able to figure it out. We used the programming language 'Processing' which had a simple interface and was easier than programming languages I have been taught in the past (C++, Python). With this I was able to generate 100 unique book covers using colours and shapes.

After this part of the project, I found I really enjoyed using this tool and would definitely gain benefit from using it in the future.
Week 4
In week four, we were given a rather open task: we could pick to complete one of six briefs and six outcomes. This was the ideal chance for me to focus on and revisit the technological elements that I had encountered in this module and found quite enjoyable. I was particularly interested in generative art, so I wanted to go back and review it.

Similarly to before, I used the programming language Processing to generate this type project.
Another tool I tried was making a frame-by-frame animation with a WACOM drawing tablet. The tablets made drawing simple and were easy to get used to. Being able to create frames in second by overlaying and tracing makes this method efficient for creation of animation.

I enjoyed using and experimenting with this method in creating motion graphics, however I think there is more specialist software out there.
Week 5
We studied distribution and the digital communication of content during the last week. The main take away from the seminar was that designers need to consider multiple platforms and devices now as technologies are forever evolving
Our task was to evaluate the design elements of three websites that caught our attention from https://brutalistwebsites.com.

To sum up, this program has expanded my knowledge of both existing and new technologies that I had not before encountered. This realisation has caused me to view some briefs and tasks differently because I now know of entirely new production methods that I can incorporate into my workflow. In the future I will definitely be bringing these technologies with me. Overall I believe this module has helped seriously develop me as a designer and has opened my eyes to all sorts of different ways to create.
