5.2 process document
In the 5.2 module I explored different contemporary graphic design practices. Acquiring skills in new technologies. I found the process of experimentation eyeopening, as I was introduced to possibilities for my work that I wouldn't of thought of before. I also enjoyed blogging my work as I went along as it allowed my to keep track of my work and in some cases go back to previous work to inspire my current project at the time. This module has overall given my a wider perspective of what is possible in the modern world and excited me for more opportunities in the future with the evolution of technology.
Reflection
Initially researching and then reflecting on a project from 1st year was interesting. After a seminar and some more in-depth research my ideas for the app were much greater already.

Neurodivercity campaign
The neurodivercity campaign then allowed me to use my knew knowledge and create a new idea. I also enjoyed working in a group for this project as we all had lots of ideas allowing us to eventually narrow it down to a strong one the we felt covered the right message.

Augmented Reality
AR was interesting as I had always seen it and didn't realise how simple it was to do using Adobe Aero.

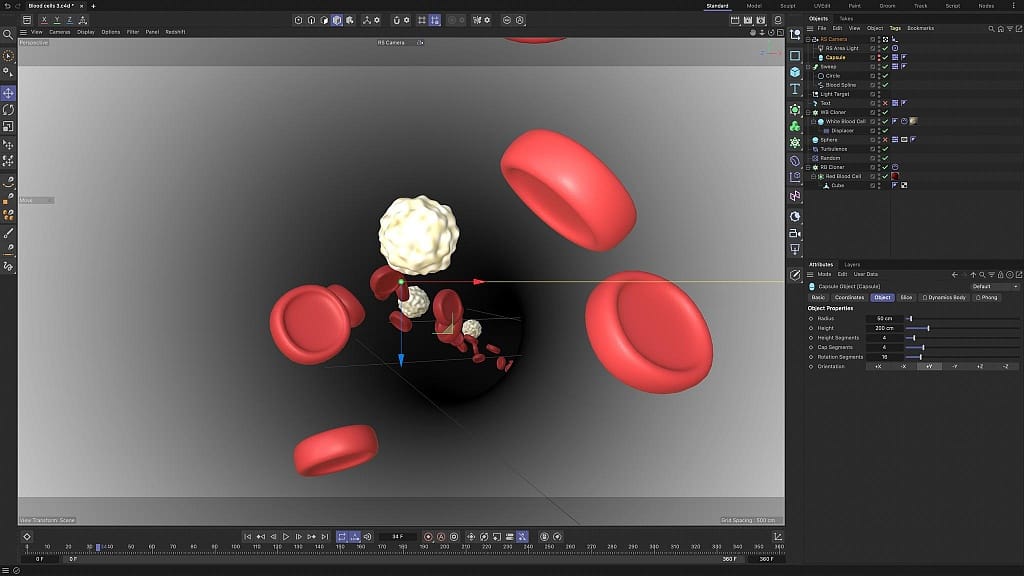
Cinema 4D
I found cinema 4D a bit harder as one small mistake could throw the whole animation of however I enjoyed experimenting with technology I never thought I would do.

Experimental cover design
The coding for the experimental cover design was the hardest section of the module for me although it was interesting how summers letters and symbols could create its own design.

6X6 Brief
The 6x6 brief allowed me to incorporate all the skills and create an idea with less restrictions.

Identifying workflow enhancements

Animation Workshop
I enjoyed animating in photoshop with the graphics tablet as it showed me the potentials of photoshop.

Brutalist website research
Researching the brutalist websites was fascinating to see unconventional website designs.

Custom CSS theming