5.2.5 Custom CSS Theming

For this task I first began using the CodePen website to gain a better understanding and learn how the html works. I did attempt to try and change the code using the web developer but it did not work so I found doing it this way easier and allowed me to actively change it.

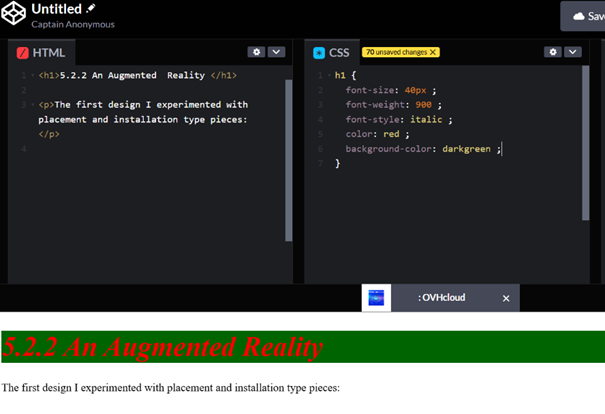
At first I started off with the very basics of what the top of the blog post looked like then began to follow the tutorial on CAGD.




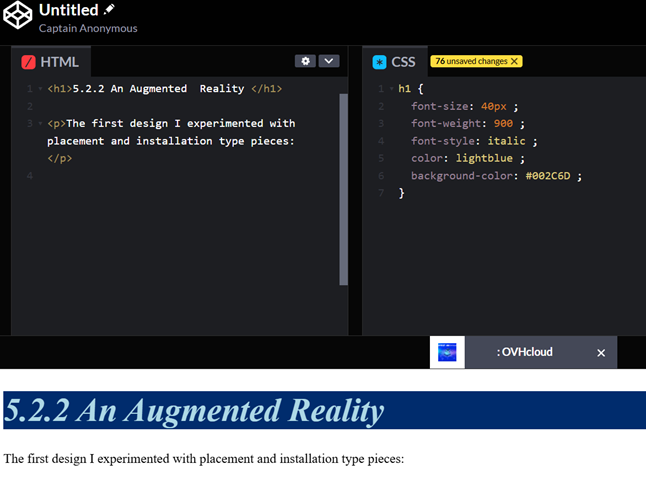
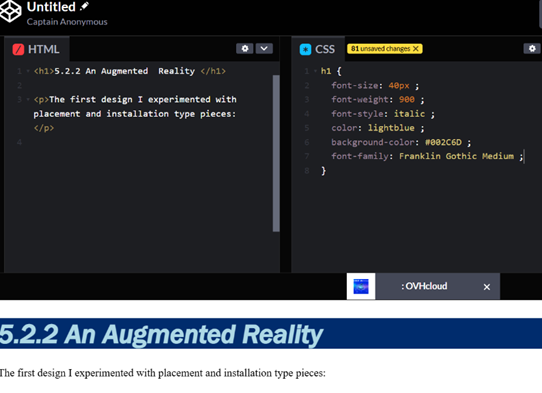
After I decided on the colour and font that work, I started adding some more text and moving it to the line underneath.
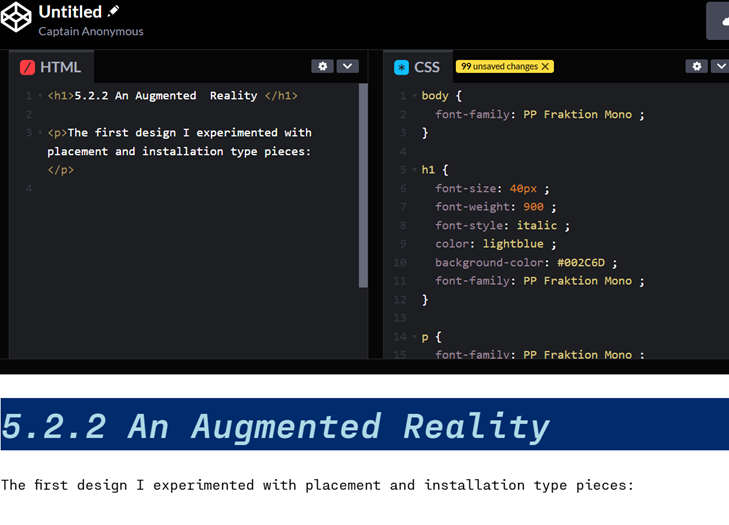
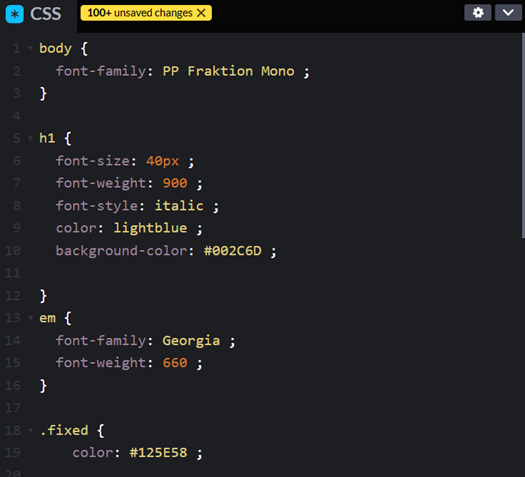
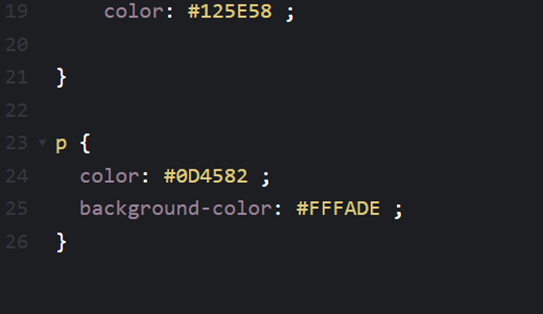
This is the final draft of the code used for the final design of the website:







To get the full website using CodePen I took parts from the original html that were the images and the rest of the text and then I copied it into the new html code I had written.
This is the CSS that I wrote for the colours:


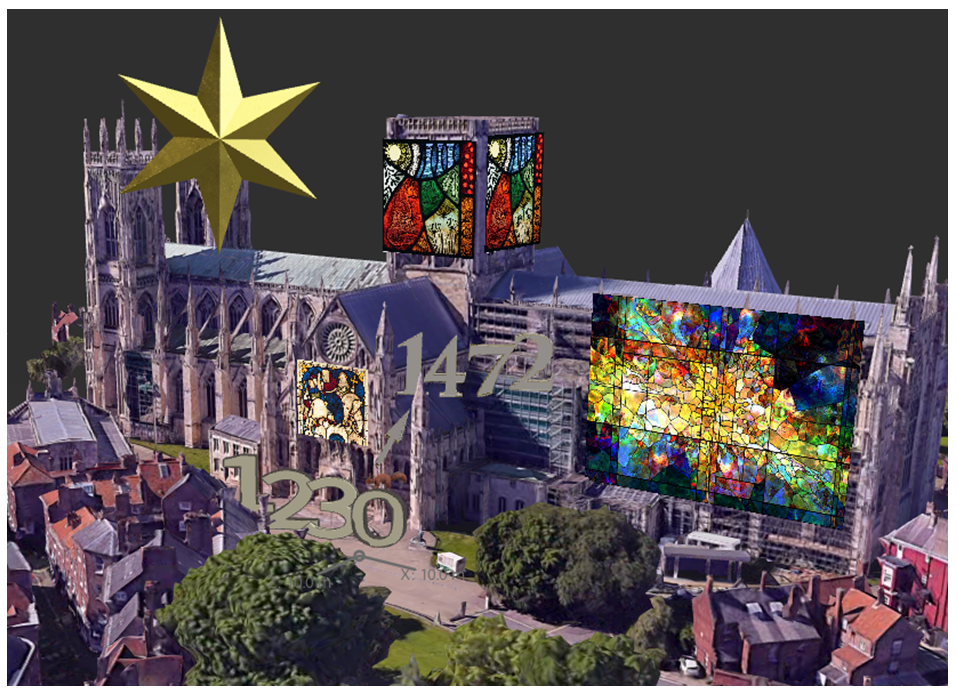
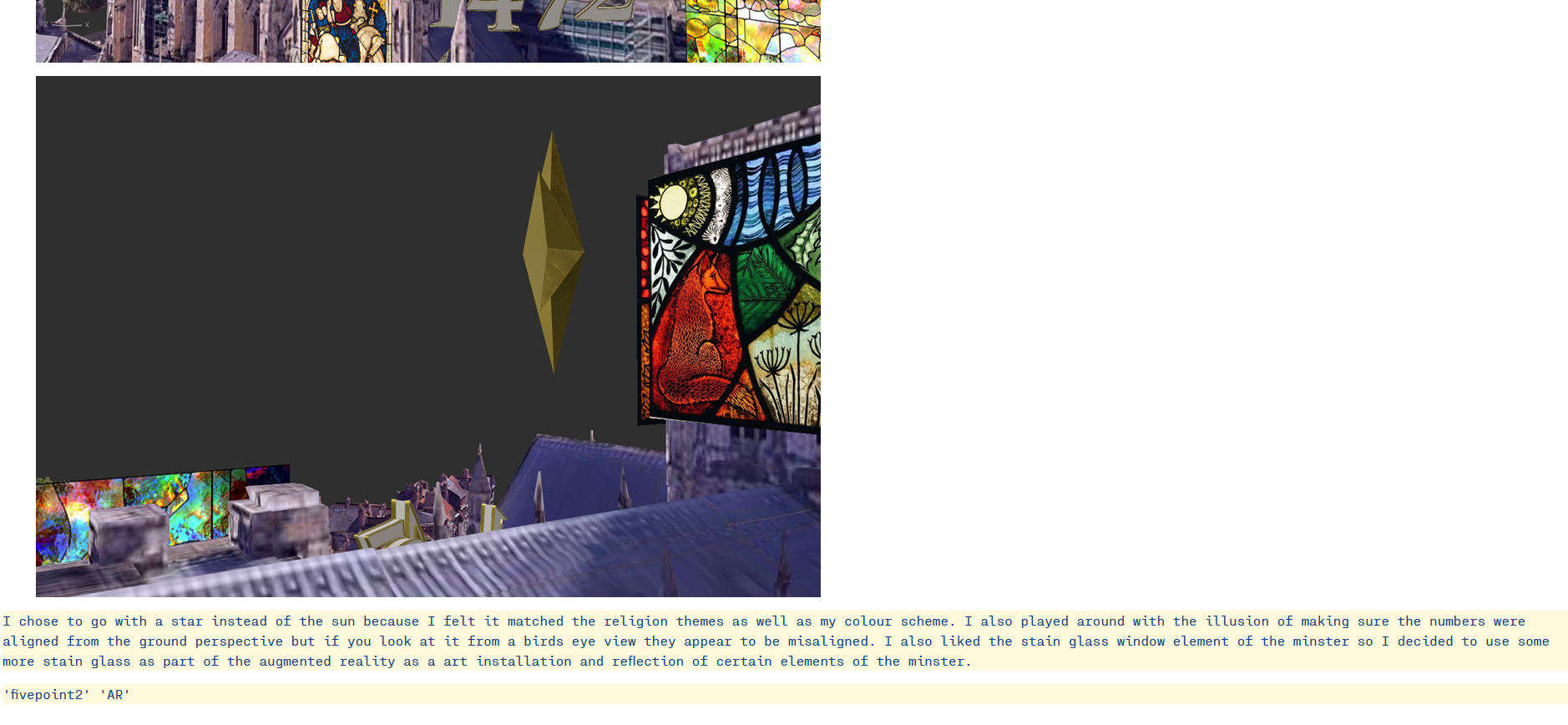
Elements of the new website



The html file is on my journal in CAGD.
To explore this further I would experiment more with colours, typeface and playing around with the layout of the images.
