5.2.3 New Technologies Identifying Workflow Enhancements

When looking at my workflow, I have reflected on my processing and work practice and updated given these new resources. The workflow is significant as the infrastructure supports the creative process thus helping me such as the tools, systems, and methods that enable work— whether that’s digital files, physical prototypes, or other outputs—to flow seamlessly from one stage to the next. By viewing workflow as a flow, we can pinpoint where obstacles or inefficiencies occur. Optimizing the workflow allows us to create a smoother path for work to progress, making the technical aspects less noticeable while placing the creative process at the forefront.
For example, Plugins and Extensions: the app Fontself Maker is an extension of all the Adobe programming that I have used before to quickly turn my typography font designs into lettering making it easier when typing a design out with my shaped lettering and improving efficiency and helping create a balanced workflow.

Another example of a workflow that would help me is Productivity and System Utilities: the app PDF Squeezer compresses big PDF files quickly and easily causing my large PDF designs to be sent over through email without file size constraints. When sending files, less is more and the smaller the size, the quicker it sends over. PDF Squeezer also removes all the unnecessary aspects of the file so you are left with only your important information.

The third example is Design Tools and Utilities: an app I would use is Contrast which can identify how to make web content more accessible to people with disabilities with the use of colour and type design. This will keep me open-minded and thinking about designing for every individual, especially the ones who are visually impaired.

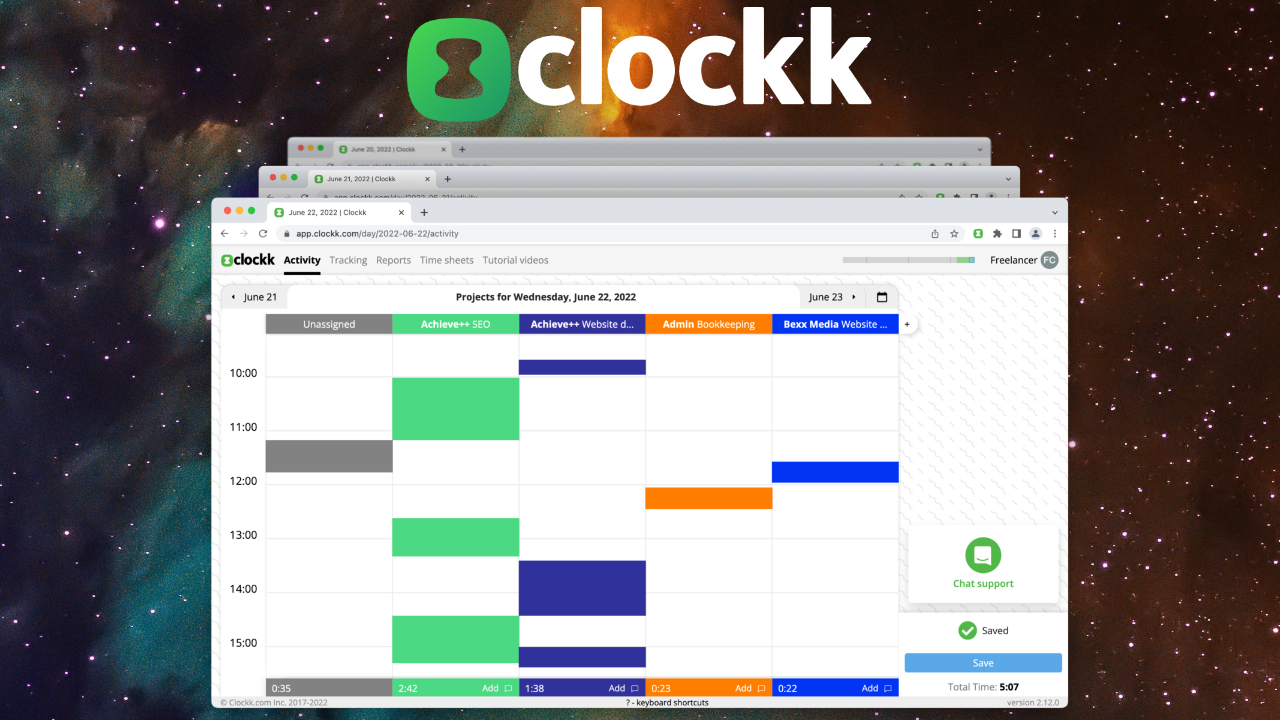
Lastly, another example is Time Management and Task Scheduling: the app Clockk is an automated time tracker/generator that captures your activity across your browser, apps, documents, emails, calendars, and beyond—giving you a clear, organized view of your work. This allows more productivity as I am able to visually see and check how long I've done one project with the use of AI.